Pagination - Daily UI #085
One key aspect of creating a seamless user experience is navigation, and Pagination plays a crucial role in that. Today’s Daily UI challenge is all about making Pagination both intuitive and visually appealing. 🔥
👀 What makes this design stand out?
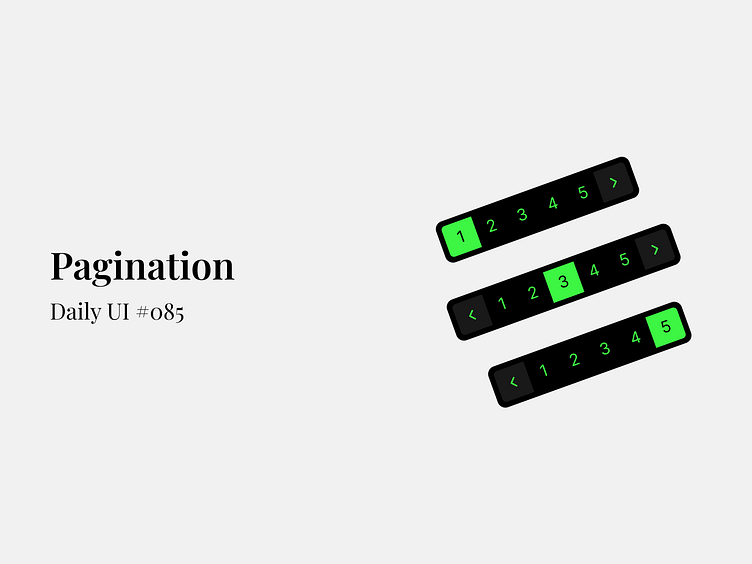
Minimalist Style: Clean and modern layout ensures the focus is on content, not distractions.
Clear Interaction: Bright neon green highlights the active page, ensuring users always know where they are.
Smooth Navigation: Simple arrow icons for a clear next/previous page experience.
🌟 Why is Pagination so important? It’s a small but essential element in web design, improving user flow, especially for content-heavy pages. When done right, it enhances both functionality and aesthetics.
💬 Let's connect! Whether you're looking for a UI designer, a collaborator, or just want to discuss creative solutions, feel free to reach out!
------------------------------------------------------------------------------------------------------------
Let's talk and Collaborate: