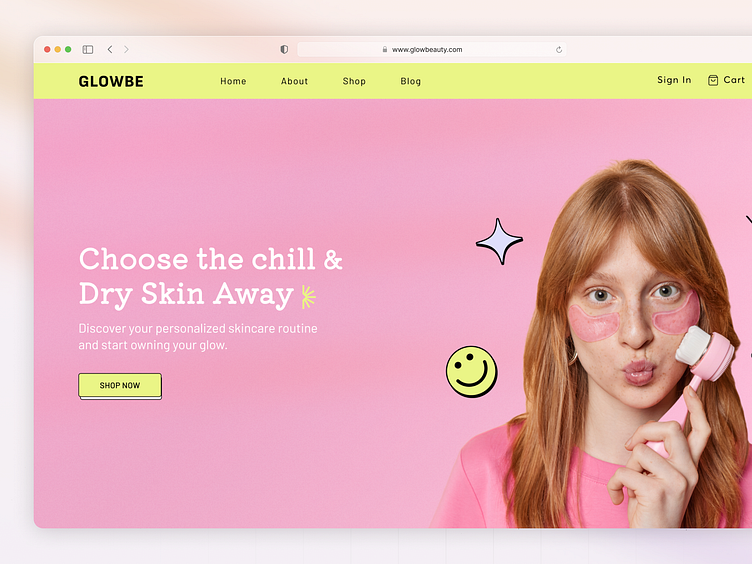
Vibrant beauty landing page design for Gl
This design focuses on a fresh, playful look that invites users to explore their personalized skincare journey. Some of the key design features:
Bold and Playful Color Palette: The eye-catching combination of pastel pink and bright yellow sets a friendly, cheerful mood while staying true to the brand's youthful energy.
Engaging Hero Section: The hero section features a confident and relatable model paired with quirky illustrations, adding personality to the brand’s identity.
Simple and Effective CTA: With a clear call-to-action button ("Shop Now"), users are immediately directed to explore products and discover their personalized skincare routine.
Minimal Navigation Bar: Easy-to-access links to Home, About, Shop, Blog, Sign In, and Cart—keeping it clean and intuitive for a seamless user experience.
Brand Personality: The overall aesthetic reflects Glowbe’s fun and vibrant approach to skincare, making it accessible, easy-going, and friendly for users who want to “own their glow.”
🌿 Ready to take your skincare to the next level with Glowbe? Let me know your thoughts in the comments! 😊
Looking for UX/UI Designer for Project?
💌Send me message:sohaguixd@gmail.com
Thanks for watching. Have a good day 💙