Simplilearn - Online Learning App Design (Case Study)
I’m thrilled to share the design journey of Simplilearn, an online learning platform, which I developed as part of my 3-month industrial attachment at BD Calling Academy. Here's an overview of the entire design process, from scratch to prototype.
🟢 Step 1: Research & Ideation We started with extensive research on user needs, analyzing pain points that learners face when accessing online courses. This helped shape the features and user flow of the app.
🟢 Step 2: Wireframing Based on the initial insights, I created low-fidelity wireframes to outline the layout and functionality. This phase allowed us to map out the user journey and ensure an intuitive structure.
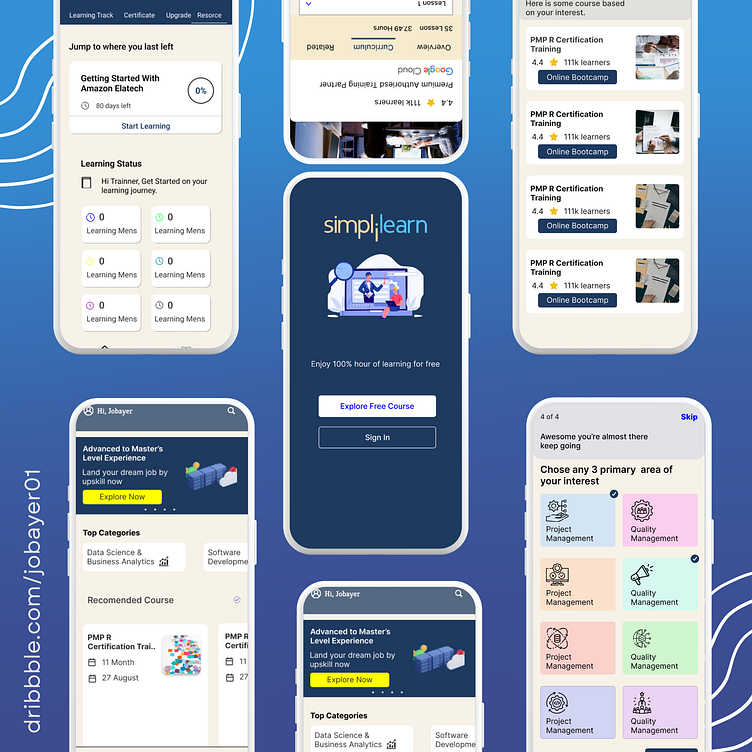
🟢 Step 3: UI Design Once the wireframes were finalized, I moved on to creating the high-fidelity UI. My focus was on crafting a clean, minimalistic design that enhances user experience without overwhelming them. The color palette was chosen to give the platform a modern and engaging feel.
🟢 Step 4: Prototyping Finally, I built interactive prototypes to simulate the actual user interaction with the app. This allowed us to test user flow, interactions, and gather feedback for future iterations.
Tools used: Figma, Photoshop, Freepik, Iconfinder, Canva.
If you have any feedback or suggestions, feel free to share in the comments. I’m always looking to improve and learn from fellow designers. 🙌