SaaS Design System
A 0-to-1 design system for organization SaaS software.
Through staff augmentation, I joined the Orgspace team for seven weeks to lead the initiative of building a 0-to-1 design system for their product refresh.
🤔The company CEO hired me to build the Design System because they received feedback that they needed to modernize their UI and UX to attract more investment
The team comprised only three developers: the CEO, who also coded, the CTO, and a Principal Developer. They hired a designer on Upwork to design the product's V1. When they had difficulty getting more funding, they knew they had to hire a Product Design expert to set them up for success.
Typography
To maintain consistency throughout the software, they badly needed a font, weights for that font, and Sizing and spacing conventions.
They didn't have this before I engaged with them.
Translating to Code
I worked with the Lead Developer to develop a naming convention based on TailwindCSS.
We Added them to Tokens Studio and Figma's native Variables window.
Then, we pushed them to Github.
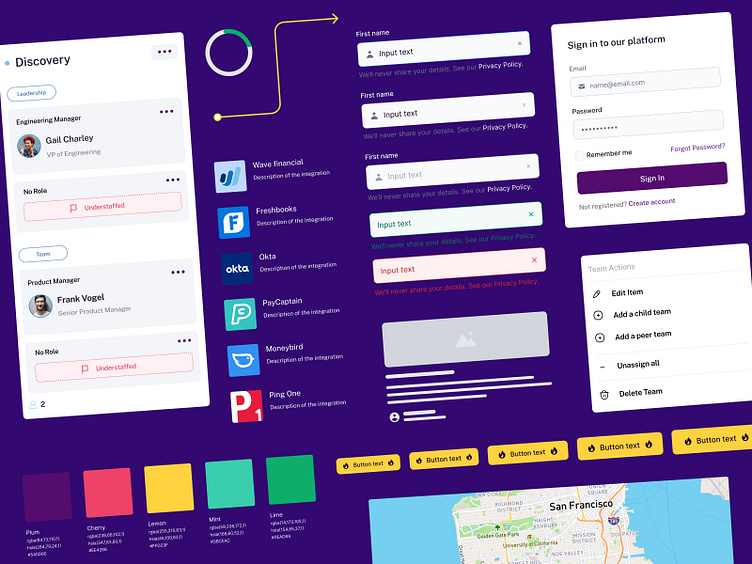
Colors
I worked with the Lead Developer to develop a naming convention based on TailwindCSS.
We Added them to Tokens Studio and Figma's native Variables window.
Then, we pushed them to Github.