Mobile Banking App Design
Role
UI/UX Designer
Goal
To design a mobile banking application that is intuitive, visually appealing, and functional - meeting the needs of a diverse user base.
Research
Users span a wide range of demographics and age groups, but the core features they expect from a financial application are consistent. Across all groups, users look to financial applications for checking balances, transferring money, depositing checks, sending money, and scheduling bill payments. Additionally, users desire features such as ordering personalized cards, connecting external bank accounts for a centralized view of finances, integrating with digital wallets, and instant issuance of virtual cards. This indicates that users seek a financial app that supports their day-to-day financial activities while offering a personalized experience.
Competitor Analysis
A successful financial application simplifies the complexities of financial management. By placing key elements that users need daily in easily accessible locations, the app clarifies the user journey and saves users time and effort when completing activities. Additionally, robust security measures and protocols are crucial for user adoption, as they ensure the protection of users' financial information.
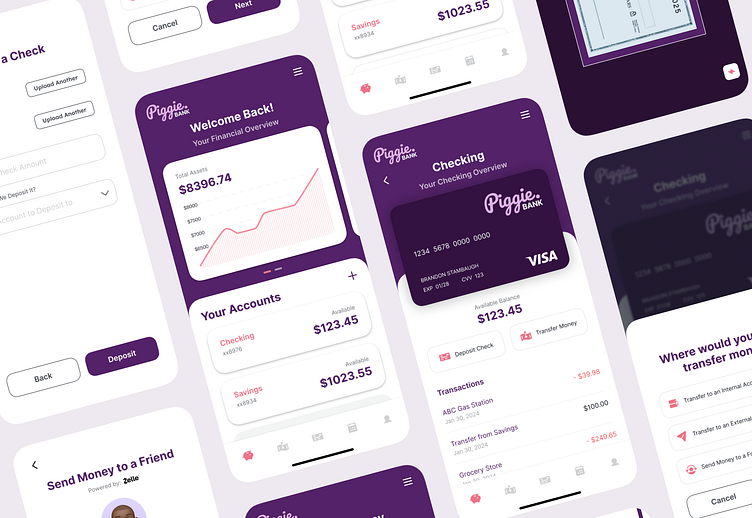
Solution
This banking application was designed to prioritize clarity and usability for the features users rely on most. This app offers all of the commonly used features in a centralized, one-tap-access interface. Additionally, it personalizes its appearance based on the user's chosen card, enhancing the personalized banking experience. This application is designed to integrate seamlessly into users' daily lives, providing what they need when they need it, ensuring a smooth and effortless user journey.
Applying the 3Cs of Design
Consistency
Ensure repeating UI elements and UX paradigms to offer users a familiar experience, helping them easily understand how to use the application.
Continuity
Enable users to complete financial tasks seamlessly from beginning to end.
Clarity
Provide clear instructions and visuals to assist users, ensuring everything is as straightforward as possible.