Landing Page Material UI
The Hemavi landing page is designed with a focus on simplicity and ease of navigation, ensuring users can quickly find the perfect home that suits their lifestyle in any city across Sweden and Denmark. Our primary goal is to create an intuitive and visually appealing interface that caters to the needs of users searching for their dream home. Key design features include:
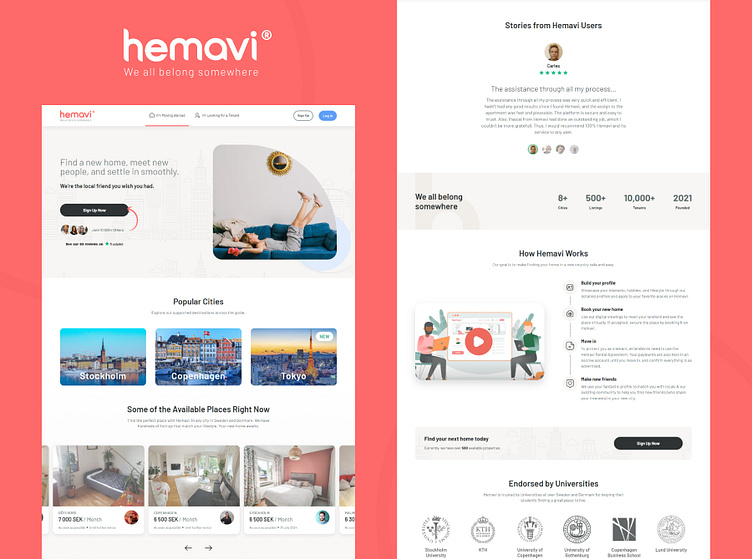
Clean and Minimalist Layout: The design prioritizes clarity with a well-structured grid system, ensuring that content is easy to digest. Key information, such as property listings and filters, is presented prominently, helping users navigate the platform with ease.
High-Impact Hero Section: The landing page opens with a full-width hero image accompanied by the tagline: "Find a new home, meet new people, and settle in smoothly." This immediately grabs the user’s attention and sets the tone for the platform’s promise of finding ideal homes.
Smart Filtering and Search Functionality: The UI includes dynamic search and filter options that allow users to customize their search criteria. The filters are visually easy to access and use, minimizing friction and improving the overall experience.
Responsive and Mobile-First Design: The landing page is fully responsive, ensuring optimal performance and a seamless user experience across all devices, from desktops to mobile phones.
Engaging Visuals and Consistent Branding: Consistent use of Hemavi’s branding colours and typography creates a cohesive look. Imagery of serene and modern homes, combined with crisp, high-resolution visuals, offers users a sense of aspirational living.
Clear Call-to-Action (CTA): Strategically placed CTAs guide users toward exploring listings or signing up, encouraging interaction without overwhelming them.