Crumbly | Coffee break | UX/UI DESIGN | BRAND IDENTITY
El siguiente proyecto es completamente ficticio y ha sido creado con el propósito de brindar contexto a una práctica de desarrollo web en el marco del curso de Coderhouse. Este proyecto tiene como objetivo poner en práctica y demostrar habilidades adquiridas en el desarrollo de sitios web, incluyendo tanto aspectos técnicos como la creación y aplicación del branding.
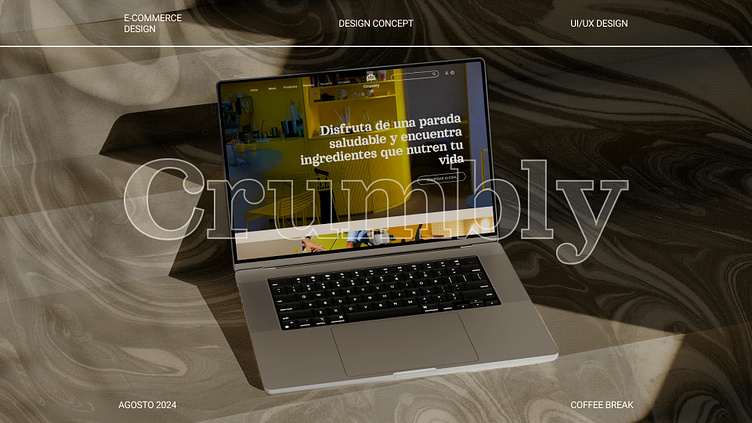
¡Bienvenidos a Crumbly!
En Crumbly, creemos que la salud y el placer de comer van de la mano. Somos más que un simple shop orgánico; somos un espacio dedicado a aquellos que cuidan de su bienestar y buscan productos de alta calidad. En nuestra tienda, encontrarás una selección curada de productos orgánicos y naturales, pensados para quienes valoran la pureza y la excelencia en cada elección.Además, somos un café de paso que se distingue por ofrecer opciones completamente saludables, sin sacrificar el sabor. Cada uno de nuestros platos y bebidas está diseñado para brindar una experiencia deliciosa, demostrando que lo saludable puede ser increíblemente sabroso.
Proceso de Desarrollo:
Wireframes y maquetación: Comencé el proyecto con wireframes y un diseño sencillo que fue evolucionando a medida que avanzaba el desarrollo.
Desarrollo con HTML y CSS: Utilicé HTML5 para una estructura semántica clara y CSS3, optimizado con SASS, para crear un diseño limpio, moderno y completamente responsive.
Implementación de SEO: Me aseguré de seguir las mejores prácticas de SEO, incluyendo la optimización de palabras clave, descripciones meta, y etiquetas alt para mejorar el posicionamiento en motores de búsqueda.
Control de versiones con GIT: El proyecto fue versionado y gestionado con GIT, asegurando un flujo de trabajo ordenado y colaborativo.
Tecnologías y herramientas:
Diseño de Wireframes: Figma
Maquetado: HTML5 y CSS3
SASS para la optimización de estilos
Versionado con GIT
Pruebas y optimización de SEO
Diseño responsive adaptable a dispositivos móviles