Colour Palette and Typography for Design System
Hello Dribble Community 👋
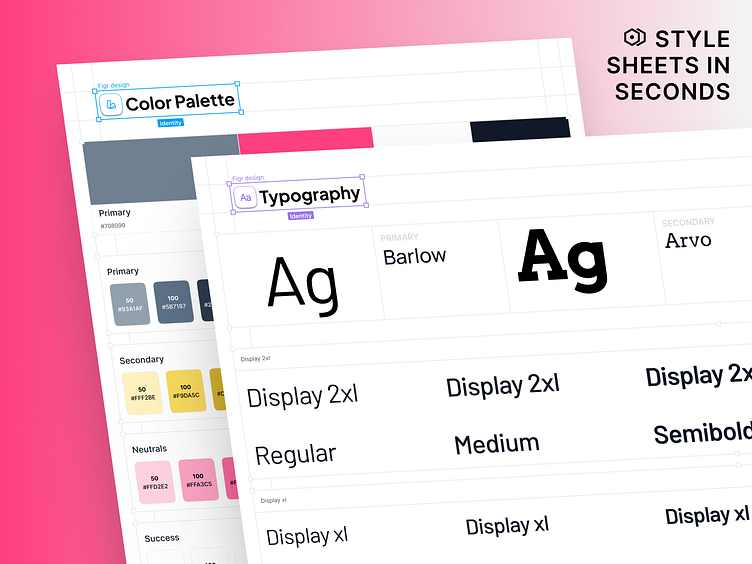
This design highlights the harmonious combination of Barlow and Arvo, alongside a dynamic color palette featuring bold pinks, warm greys, and soft neutrals. It exemplifies how strategic typography and color selections can seamlessly integrate to form a cohesive and efficient design system.
Whether you’re working on branding, a website, or an app, getting the right font and color combination is crucial. This shot demonstrates how to achieve a polished and professional look effortlessly.
If this inspires you and you’re looking to create something similar, our Identity Figma Plugin is the tool you need. With it, you can quickly build custom design systems, complete with typography scales and color palettes, in just a few clicks.
Dive into Identity Plugin and see how it can help you streamline your design process and create beautiful, cohesive design systems effortlessly