Date Picker [Order Management]
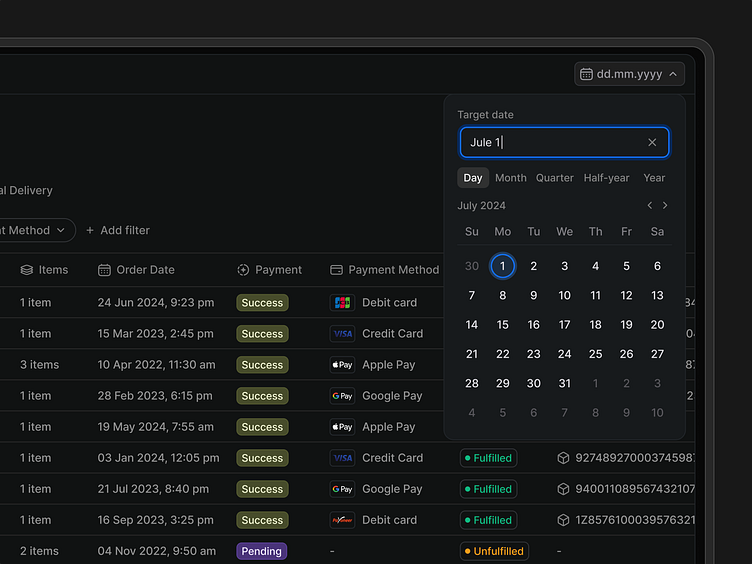
Date picker experience within an order management system. This component allows users to specify target dates, using flexible options to enhance efficiency.
Key UX Enhancements:
1. Multiple Selection Modes: Users can choose by day, month, quarter, half-year, or year—offering maximum flexibility for different use cases.
2. Natural Language Input: By allowing natural text entries like “July 1,” the date picker reduces interaction time and makes the selection process smoother.
3. Intuitive Interface: Clear separation between date modes ensures that users can easily switch between different time frames, from granular day selections to broader quarter or yearly views.
4. Real-time Feedback: Instant updates to orders displayed according to the selected date range make it easier to filter and find relevant orders.
5. Dark Mode Optimization: Designed with dark mode in mind, ensuring the component blends seamlessly into the overall dashboard while maintaining clarity and readability.
Research Insights:
- Users appreciate time-saving features that reduce cognitive load, like natural language input for - date selection.
- Flexibility in date granularity (day vs. year) ensures the tool can handle a variety of tasks—whether looking up recent orders or reviewing annual performance.
Have a complex web application idea?
Let's make it together!
Say hello at 💌
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨
Are you looking for a design partner?
📮 Email to ux.sergushkin@gmail.com
👨💻 Check me out at dmitrysergushkin.com
↳About me
My name is Dmitry, and I am a digital product designer. I specialise in investigating and improving user experiences for SaaS platforms, CRM systems, Back offices, and web applications. I develop innovative solutions by identifying the problem that needs addressing and creating a meaningful experience that meets the needs of end-users, aligning it with the context in which the product will be used.
↳Services I provide
User Experience (UX) Design ✦ User Interface (UI) ✦ DesignWeb & SaaS Application Design ✦ MVP Design & Development ✦ Product Redesign & Optimization an existing product ✦ UX Audit ✦ Wireframing & Prototyping ✦ UX Strategy & Discovery ✦ Design Systems & Documentation ✦ Design support of Launch a new product or feature ✦ Enhance accessibility and inclusivity