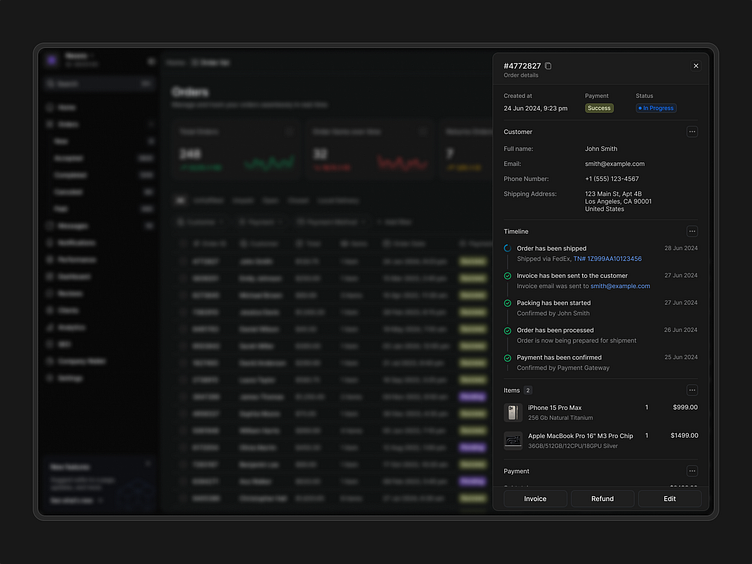
Order Details Panel
Order Details panel that provides an in-depth view of individual orders, enabling users to manage and track the order lifecycle efficiently.
Key UX Elements:
✦ Order Timeline: A clear, step-by-step timeline that shows key updates like shipment, payment confirmation, and invoice delivery. This feature ensures users can quickly assess the status of an order at any point.
✦ Customer Information: All essential customer details—like contact info and shipping address—are grouped together for easy access, minimizing the need to switch between tabs or windows.
✦ Actionable Controls: Buttons for invoicing, refunds, and edits are prominently placed at the bottom, giving users the ability to manage the order directly from the details panel.
✦ Responsive Status Tags: The payment and status tags (e.g., “Success” and “In Progress”) use color coding to immediately inform users of an order’s current state without overwhelming the interface.
✦ Dark Mode Usability: Consistent with the dark mode design across the dashboard, this panel is optimized for comfort during extended use, offering high contrast for key information.
Research Insights:
1. Users value actionable interfaces where they can handle common tasks—like refunding or editing orders—directly from the details panel, without unnecessary navigation.
2. A well-organized timeline feature helps reduce cognitive load by providing a clear order history, especially when tracking multiple steps in the process.
Have a complex web application idea?
Let's make it together!
Say hello at 💌
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨
Are you looking for a design partner?
📮 Email to ux.sergushkin@gmail.com
👨💻 Check me out at dmitrysergushkin.com
↳About me
My name is Dmitry, and I am a digital product designer. I specialise in investigating and improving user experiences for SaaS platforms, CRM systems, Back offices, and web applications. I develop innovative solutions by identifying the problem that needs addressing and creating a meaningful experience that meets the needs of end-users, aligning it with the context in which the product will be used.
↳Services I provide
User Experience (UX) Design ✦ User Interface (UI) ✦ DesignWeb & SaaS Application Design ✦ MVP Design & Development ✦ Product Redesign & Optimization an existing product ✦ UX Audit ✦ Wireframing & Prototyping ✦ UX Strategy & Discovery ✦ Design Systems & Documentation ✦ Design support of Launch a new product or feature ✦ Enhance accessibility and inclusivity