Modern Banking App UI Design
"🚀 Presenting a sleek and intuitive banking app design crafted for seamless financial management. 💸 From viewing accounts to tracking recent transactions, every screen has been carefully crafted with a user-first approach. 📱"
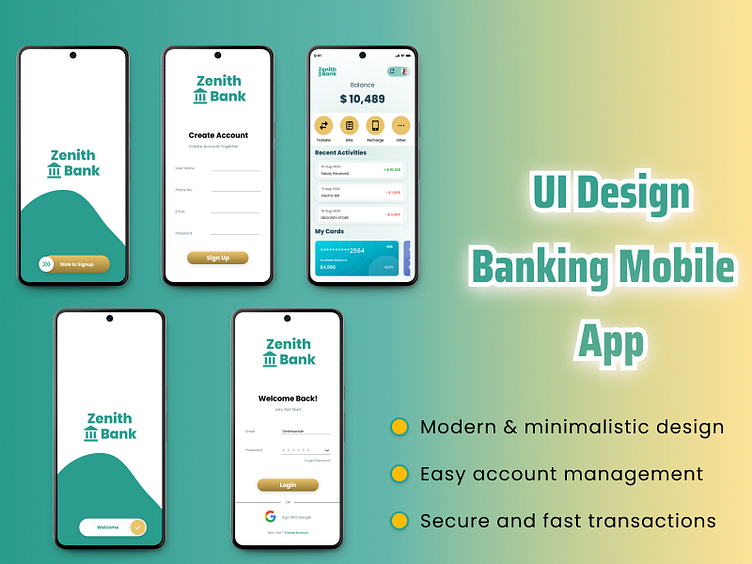
Home Page
Balance Overview: A circular widget showing the total balance.
Quick Actions: Buttons like "Send Money," "Pay Bills," and "Request Money."
Recent Transactions: List of recent transactions with date, description, and amount.
Design Elements:
Color Scheme: Light background (e.g., light gray), with primary and accent colors for buttons and text.
Typography: Poppins (Bold for headings, Regular for text).
Sign Up Page
Key Features:
Input Fields: Full Name, Email, Password, Confirm Password.
Call to Action Button: “Create Account.”
Social Sign-Up Options: Buttons for Google or Facebook sign-up.
Minimalist Design: Clean white background with accent colors for fields and buttons.
Design Elements:
Color Scheme: Light background, primary color for buttons, accent color for input field focus.
Typography: Poppins (Bold for headings, Regular for inputs).
Icons: Social media icons (Google, Facebook) for alternate sign-ups.
Login Page
Input Fields: Email and Password fields.
Forgot Password Link: Subtle link below the password field.
Login Button: Primary button with “Login” text.
Sign Up Option: Link to redirect to the Sign Up page at the bottom.
Design Elements:
Color Scheme: Light background, primary button color for “Login.”
Typography: Poppins (Bold for headings, Regular for inputs).
Icons: Password visibility toggle (eye icon).
Post Description
Title: Banking App UI — Home, Sign Up, & Login
Description: "🎨 Check out the Home, Sign-Up, and Login screens from my latest banking app design! 💸 The app is designed to provide users with a simple, intuitive experience for managing their finances. Built with a clean, modern UI in mind. #Fintech #BankingApp"