Job portal Website UI design
Objective:
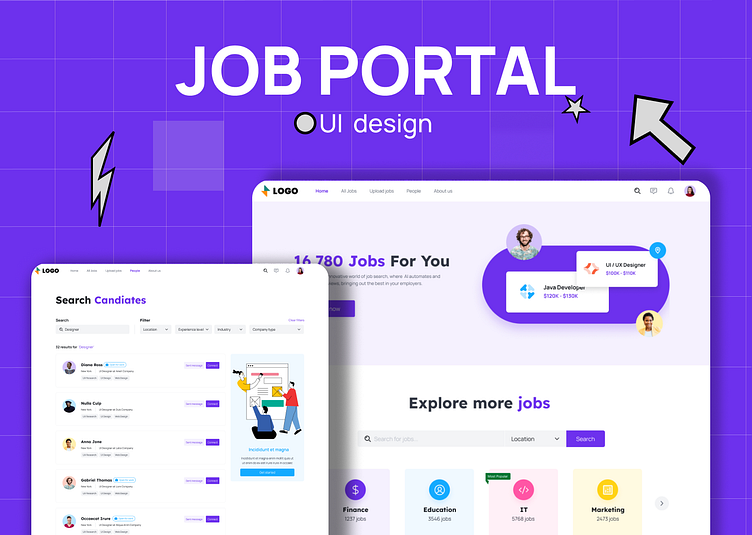
Design an intuitive and user-friendly login page and dashboard for the job portal, ensuring a seamless user experience.
Dashboard Design:
The dashboard will consist of several sections, each of which should have a cohesive design that offers a smooth user experience. The design should also be responsive across various devices.
Homepage:
● Display a list of jobs tailored to the user’s profile in a clear, easy-to-scan layout.
● Consider different view options
● Include filters for job categories and sorting options
● Ensure smooth navigation to view job details.
Messages Section:
● Design a conversation-style layout for the messages.
● Ensure a note is clearly displayed, stating: "Users cannot initiate messages to recruiters; they can only respond once the recruiter or company initiates a message."
User Profile:
● Design a section that displays the user’s information (name, email, skills, experience, etc.).
● Include easy-to-use options to edit profile information and upload a profile picture.
● Consider visual hierarchies to prioritize key information.
Job Tracker:
● Create a section for users to track the status of their applied jobs.
● Design different status categories (e.g., Applied, In Review, Interview Scheduled, Offer, Rejected).
● Ensure the job statuses are visually distinct (e.g., color-coded or using icons) to provide at-a-glance information.