Smart Watch Landing Page Design
WatchWise - Smart Watch Landing page Design
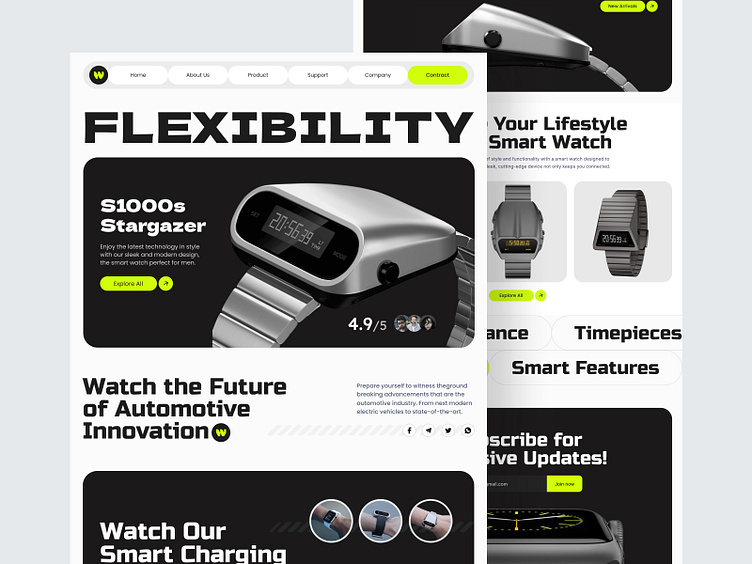
I’m excited to share my latest project—WatchWise, a website designed to showcase cutting-edge smartwatches, blending modern technology with sleek design elements. This landing page focuses on delivering a futuristic yet user-friendly experience, making it easy for potential customers to learn about and explore the features of the smartwatches.
Key Features:
Intuitive Navigation: Users can smoothly navigate through different sections of the site, accessing important information like features, reviews, and options for purchasing the smartwatch.
Sleek Visuals: The design is characterized by a clean, modern aesthetic with a futuristic touch. It uses sharp contrasts and bold typography to emphasize innovation.
Product-Centric Layout: The design highlights the smartwatches prominently, ensuring users are drawn directly to the key benefits and features, such as health tracking, connectivity, and customizability.
Responsive Design: Optimized for all devices, the design ensures a seamless experience whether accessed on desktop, tablet, or mobile, making it perfect for on-the-go users.
Engaging Call to Action (CTAs): Bold, brightly colored CTAs guide users to explore more about the watches or subscribe for exclusive updates, creating a highly engaging user experience.
This project was a rewarding challenge, integrating UI/UX principles with product-focused marketing insights. I’d love to hear your thoughts and feedback on the design!
I hope you guys will like it. I’d love to hear your thoughts on it. Your feedback and support are greatly appreciated. Let's create something extraordinary together!
Work Inquiries: 📩 discusswithparvez@gmail.com | Whatsapp