UI/UX Designer for Flashcard App - Accessible Design
Software used: Figma
I played a pivotal role in designing an AI-powered flashcard tool specifically tailored to support neurodiverse students in their learning (one of two designers). The tool was developed to help students retain information more effectively through adaptive, accessible flashcards that respond to individual learning needs. The goal was to provide a flexible, intuitive solution that would enhance the overall learning experience while being inclusive of students’ diverse learning behaviours.
Key Contributions:
End-to-End User Research & Accessibility Focus: Leading the user research process, I worked closely with neurodiverse students to deeply understand their needs, challenges, and preferences. Using a variety of research methods — interviews, surveys, and usability testing — I ensured accessibility was at the forefront of every design decision. These insights were key to designing features that not only supported learning outcomes but also enhanced usability for neurodivergent users.
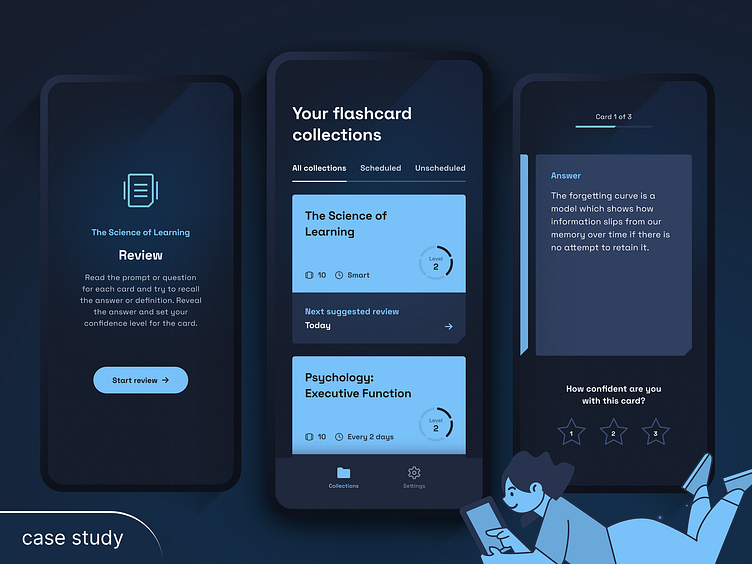
User-Centred Design & Feature Development: Based on user feedback, I designed new features such as additional question types, which allowed students to engage with material in ways that best suited their learning preferences. By implementing these features, I was able to make the flashcard tool more adaptable and effective for a wider range of users. Additionally, I created mobile-friendly designs based on the existing web app designs, ensuring that the learning experience remained seamless across all devices.
Expertise in Research-Driven Design: My completion of a user research qualification with distinction strengthened my ability to drive research-led design decisions. The course equipped me with advanced skills in gathering and analysing user data, which I applied throughout this project to ensure that every feature was grounded in real user needs. This research-driven approach resulted in a product that was not only functional but deeply aligned with its users’ goals.
Cross-Functional Collaboration & Design Consistency: In addition to my design + user research responsibilites, I supported various business functions, contributing to branding, marketing, and sales initiatives. My design input helped maintain consistency across all touchpoints, ensuring that the product’s value was communicated clearly and effectively. I also conducted additional research projects that informed strategic decisions, helping align design choices with broader business goals.
Accessibility at the Core: Accessibility was a priority throughout the project. From colour choices and typography to navigation structures, I took great care to ensure that every aspect of the flashcard tool was accessible to neurodiverse students. This included following best practices for cognitive accessibility and working closely with users to validate design choices that would make the learning experience more inclusive.
Outcome & Impact:
The AI flashcard tool, designed with deep user insights and accessibility at its core, significantly enhanced the learning experience for neurodiverse students. The introduction of new features, along with a mobile-friendly design, made the tool more flexible and adaptable across platforms. While this tool continues to evolve, the user-centred and research-driven design process has laid a strong foundation for future iterations and growth. The product not only meets the needs of neurodiverse learners but also attracts users without neurodiversities due to it's ability to make revision both easier and more enjoyable.
Project Overview:
Following extensive user research, it became clear that our users wanted more variety in the question types available for their flashcards. While no specific type stood out overwhelmingly, multiple choice emerged as one of the top two most requested options. After discussions with various departments, we decided that multiple choice was the most practical solution based on ease of design, development time, and technical feasibility.
Design Challenge:
This question type was new to our existing design, and one of the key challenges was deciding how the feature would function. We explored different options, such as whether users should self-mark their answers or whether it should resemble a quiz-style format. Additionally, finding the right balance between presenting enough information to make the feature useful while keeping the interface uncluttered — particularly for our neurodivergent users — proved to be a challenge, especially given the screen space limitations.
Design Process & Collaboration:
To resolve these questions, I worked on multiple design iterations, collaborating closely with the head of design, product manager, and developers. We went through several rounds of discussions, ensuring that both user needs and technical constraints were taken into account. I created prototypes to explore different approaches and shared these with a group of users to gather their feedback. This feedback was instrumental in helping us make the final decision on the design direction.
Outcome & Roadmap:
The designs, while not yet final or developed, represent my best interpretation of how to implement a multiple choice question type in a way that serves users’ needs while maintaining accessibility. This feature update is now part of the product roadmap, and we anticipate that this new feature will enhance the flexibility and utility of the flashcard tool once developed. I look forward to seeing how this will benefit our neurodiverse user base and improve the overall learning experience.