Redesign of Upsell&Bundle Application.
Context
My role: Conduct comprehensive application refinement and optimization work, develop detailed prototypes and hand them over to developers for implementation as a UX and UI designer.
Client: It is an application that helps online retailers and other businesses automatically offer customers additional products or services at different stages of the purchase process. The project's main task was to develop an intuitive interface that would make it easy to understand the settings and management of the application to simplify the order placement process.
Problem: The application's existing design and user flow need to be finalized. The user flow must be improved and refined, and a full-fledged set of layouts must be created that will allow developers to implement all the necessary functions and provide a positive user experience. The developer's part of the user flow was designed, but the client realized that a designer role was required to close out all user flow improvement tasks.
Task: Review the current state of the platform: audit the current system interface and focus on working on slide card settings, upsell settings, bundle settings and orders. Requirements: the designer's layouts must be compatible with the Shopify platform. This means that the design must be aesthetically pleasing, but also technically feasible within the limitations and capabilities of that platform.
Onboarding
Developers already have developed 40% of an app but we need help to finish it. The client provided a flow document that needs to be finalized and implemented in the layout. After analyzing this document, competitor research was conducted to understand the market and target audience. This document described a description flow and their screenshots. What methods of competitor analysis were used:
In the course of the work was done:
User Flow: Describe steps users take when using competitors' products or services.
Identify key design elements: Define the key interface elements such as menus, forms, buttons and navigation are elements.
Feature Comparison: Make screenshots to compare the features offered by different competitors.
Evaluate usability: Evaluate competitors' interface designs to identify potential usability issues.
What conclusions were drawn from the competitor analysis:
1) When we customize any card settings, we want to see a preview of how it will look on the product card.
2) Multiple announcements cannot be created, and there is no preview announcement setting in the panel slide cart settings. Also, there is no possibility to switch between announcements—toggle Switch Base.
3) Improve the UI cards so that you can see all changes to your customization settings on the checkout screens.
4) Improve navigation
After everything was audited and solutions were proposed.
An audit of the current state of this application identified key areas for improvement regarding the user interface and overall user experience. Based on these findings, a new design structure was developed to optimize the functionality and improve the visual appeal of the application.
Concept solutions
To speed up the development process and ensure interface consistency, I decided to use components from the proven Shopify Polaris design system. Moreover, the app has been and will continue to be developed on the Shopify framework. In addition, I had enough experience working with this system, which allowed us to significantly reduce the time to create the application while ensuring the high quality and functionality of the solution.
Based on a careful study of our competitors throughout the project, I designed a solution that gives this product an edge over others. It has features that better meet the needs of its target audience than anything else on the market.
Present the solution and show this in an interactive prototype
A clickable prototype shows how the application interface will look and function, allowing users to interact with it, navigate between screens and perform basic actions.
Final design
After agreeing with the client on all the proposed changes and improvements, it was decided to move on to the next stage of the project - focus on creating detailed mockups and prototypes that will reflect the updated structure and design of the application interface.
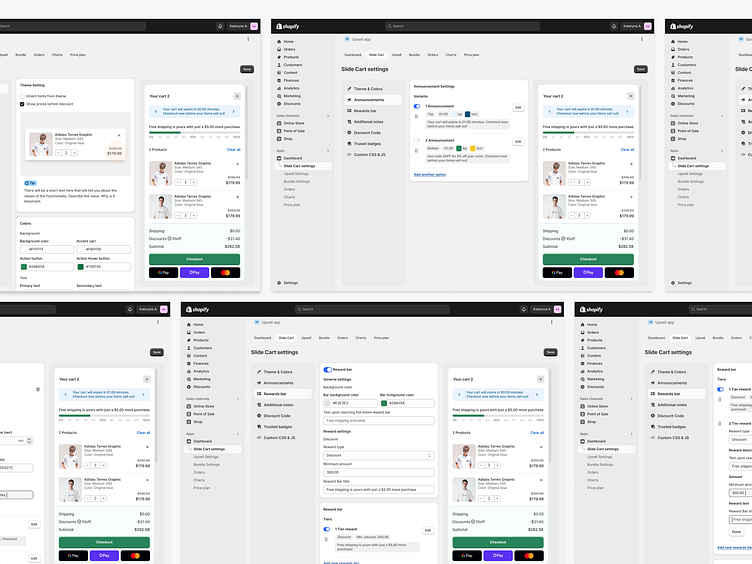
Slide cart settings page
Theme & Colors - We can fully customize the card with our brand colors, elements from the shopping cart and fonts that match our theme.
Announcement settings
You can enable and disable announcements and add new announcements. Also we can add that your products are reserved for X minutes. Also you can say that use code 5OFF for 5% off your order. Checkout now before your items sell out! You can change the announcement from the top or the bottom.
Rewards bar
Rewards and Tiers. Free shipping. Keeps customers engaged.
Additional notes
Additional notes. Customers can just add special instructions to the cart here. There's a possibility of a change in the placeholder and note title here.
Discount code
Trusted badges
Upsell&Bundle settings
Upsells. Configure manual upsells. We can set it manually up by adding a new upsell and a specific Trigger or all products. Configure manual upsells. Offer list. We can activate the offer, deactivate the offer and delete the offer. Bundle that will allow your customers to add multiple items.
Development
When developing new custom components, despite the use of a ready-made design system, it was necessary to check all the design rules according to the technical documentation of the Polaris Shopify system design during the work.
Сustom components according to the technical documentation of the Polaris Shopify system design
Timeline and estimation:
Timeline: ~125h; 180 days. Limit: 10 hrs/week
Examining the situation, I was able to outline the primary challenges.
I have identified the key problems that need to be addressed.
The next step was to develop an action plan to correct the problems.
UI concepts and UX solutions were created and all the rules of the design system were taken into account
Redesigned the system interface
The developed interface of the Upsell & Bundle app is easy to use because you're going to see it live over and helps users to easily edit the shopping cart increasing sales.
Results: The developed interface of the Shopify app merchants than designed to enhance the customer's shopping experience and boost store revenue by offering strategically placed Upsell & Bundle products at the checkout stage addresses the need for Shopify store owners to capitalize on the final interaction point with customers, ensuring maximum exposure to related or complementary products.