Storetasker: Design Enhancements Based on Identified Challenges
Storetasker is the premier platform for startups looking to create e-commerce websites by hiring top-tier Shopify developers, designers, and e-commerce experts. It’s also an invaluable resource for established companies, offering continuous support to enhance business performance by updating features according to evolving business needs.
During my review of the Storetasker website, I identified several sections that could benefit from optimization to make them more intuitive and user-friendly. The goal is to enhance the overall user experience of this SaaS-based platform by giving it a more polished, professional appearance. The primary objectives are to reinforce design fundamentals and improve key elements across the website.
Design Fundamentals:
1. Hierarchy
2. Color
3. Typography
4. Layout
5. Content
6. Overall aesthetics
Improve Key Web Page Elements:
1. Messaging
2. Visualization
3. Effective CTA’s
4. Information Architecture
For now, I am focusing solely on the landing page for both desktop and mobile views.
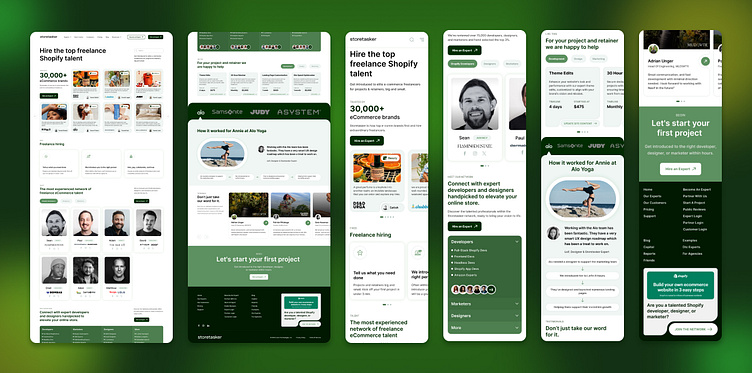
Before we proceed, I am sharing screenshots of the existing website along with the ‘Identified Problems’ from my perspective as a user.
Let’s address each point individually and try to explore the best solutions based on the identified issues.
Point 1: Top Section (Navigation, Content, and Hero Section):-
Problem:-
The entire top section, including the menu, heading, subheading, Hero section, and CTA buttons, could be made more intuitive, with particular attention to the Slider section.
i) Navigation: The logo and navigation links need to be visually differentiated to avoid similarity. Additionally, the two action buttons located at the top right should be more prominently highlighted.
ii) Heading: The hero section contains two headings, “Hire the Top Freelance Shopify Talent” and “Trusted by 30,000+ eCommerce Brands,” along with two paragraphs. The call-to-action buttons are currently positioned in three different locations, which should be streamlined for consistency.
iii) Hero/Slider: Updating the hero or slider section to display the company logo and name upon clicking each thumbnail image. Different background colors and a large, blurry image change simultaneously.
Suggestions:-
First, I recommend reducing the three “Hire an Expert” call-to-action buttons to a single button for improved visual hierarchy. The main heading (H1) should include only one call-to-action button, positioned prominently in a single area. I propose a unified approach for the slider section that consolidates all required information into a cohesive format. Additionally, I believe the “Search” feature is crucial and currently missing, and should be incorporated to enhance usability.
Final Output:-
My primary focus will be on a mobile-first approach before progressing to the actual design. To ensure consistency across both desktop and mobile views, I have utilized grid layout measurements.
Based on the identified issues and from a user’s perspective, I believe the top section should adopt a minimalistic approach. By applying principles of accessibility and visual hierarchy, I propose differentiating the three main areas within the hero section to enhance clarity and effectively convey the website’s core message to all users.
i) Navigation: I have enlarged the logo to differentiate it from the navigation links. Additionally, I have refined the styling of the action buttons to enhance their distinction from one another and to emphasize their priority, positioning them prominently in the top right section.
ii) Heading: Maintaining a single main heading (H1) will effectively convey a clear message about the website, which is crucial for any company. Incorporating a search box and a brief paragraph on the right side will further enhance the heading section in line with visual hierarchy principles. The search box is a crucial feature, as it enables users to quickly locate information based on their needs, which is why I recommend its inclusion.
iii) Hero/Slider: I have decided to present the slider area using a card-based approach. The grid layout has guided me in arranging four cards per row. Each card will feature a hero image, a category with an icon, brief information, and the brand logo, along with the founder’s name and their avatar image.
In the first row, key content will be highlighted, including a subheading, heading, brand count, and a concise tagline. The “Hire an Expert” action button will not only encourage users to click but also showcase the variety of work available.
The second row will introduce slider functionality, allowing users to view a set of four cards with each click.
Point 2: “Freelance Hiring — Fixed” section:-
Problem:-
The “Freelance Hiring — Fixed” section lacks visual balance compared to the top section.
Suggestions:-
The card-based approach will maintain visual consistency throughout the user journey, starting from the top section. To enhance the overall experience, the visual presentation of the cards needs to be refined to align seamlessly with the design elements of the top section.
Final Output:-
To maintain design momentum, I have implemented a consistent heading style across the section. The three cards will feature a heading with corresponding icons and a descriptive paragraph. A white background complemented by a subtle green shadow will enhance the visual presentation, ensuring this section aligns cohesively with the overall design.
Point 3: “Freelance E-commerce Talent” section:-
Problem:-
The excessive white space and repetitive elements in the “Freelance Ecommerce Talent” section detract from its professionalism. We should consider a more refined and unique approach to elevate its overall presentation.
Suggestions:-
My primary focus is on minimizing repetitive elements within this section. Specifically, I’m exploring ways to present the ‘Hire an Expert’ button and expert details across the three categories more effectively. To achieve this, I’ve researched to restructure the entire section from a user-centric perspective, adhering to principles of visual hierarchy and accessibility.
Final Output:-
To maintain consistency, the heading style will follow the same approach used in the previous two sections. To avoid redundancy, the ‘Hire an Expert’ button will be placed strategically in a single location, reducing cognitive load and giving users clear confidence to click without confusion.
Rather than displaying three separate expert categories simultaneously, I have opted for a tabular format. This dynamic tab design will be applied consistently across relevant sections to enhance usability. Each tab — Shopify Developers, Designers, and Marketers — will present experts using the same card format, featuring a white background and a subtle green shadow for uniformity. Each card will include the expert’s image, name, designation, the name of the latest company they contributed to, and individual social icons.
Point 4: “Meet the Storetasker network” section:-
Problem:-
The “Meet the Storetasker network” section is crucial, as it directly aligns with the primary goals users are seeking to achieve. Therefore, we should reorganize and position these links in a way that enhances ease of navigation.
Suggestions:-
My main challenge was organizing this section with a mobile-first approach. To address this, I plan to divide the four categories (Developers, Marketers, Designers, & And More) into a grid layout. This design will not only be effective for desktop displays but will also adapt seamlessly to smaller or mobile devices.
Final Output:-
Developers, Marketers, Designers, and More are the core categories and the backbone of this website. To make these sections more impactful and visually appealing, I decided to separate each category into four distinct grids, maintaining a mobile-first approach. This approach presents a challenge in ensuring an effective display on mobile and smaller devices.
Including a few expert avatar images under each category will not only create a unique visual presentation but also enhance the overall user experience. This strategy is designed to encourage users to revisit the section and the website, ultimately driving more traffic and positively impacting the business.
In the mobile view, I’ve presented these four categories using an accordion approach. By default, the first accordion remains open to enhance understanding and usability.
Point 5: “For Projects and Retainers” section:-
Problem:-
The cards under each category appear unprofessional, and the Tab links are poorly positioned, leading to potential confusion for users.
Suggestions:-
First, I will implement our tabular styling to maintain consistency. Second, for the cards — since the content is quite similar — I suggest restructuring and arranging them more efficiently.
Final Output:-
I have updated the tabs with our styling and arranged them using a grid layout. Additionally, I redesigned the cards to include a new design approach, incorporating headings, paragraphs, and other content elements. My primary focus was to emphasize actionable areas, so I employed a unique and engaging visual presentation to encourage more user interaction and clicks.
Point 6: “How it Worked” section:-
Problem:-
As a user, I feel that this section presents issues with eye strain or readability. So, we need to redesign this section to be more intuitive, following the principles of visual hierarchy.
Suggestions:-
I believe that applying the principles of visual hierarchy will significantly enhance this section. A clear presentation, with a well-organized arrangement of elements, will improve the section and achieve a balanced overall design.
Final Output:-
A clear, top-to-bottom view of the screening opportunity will provide a seamless experience for users. For each highlighted project, I have arranged all essential elements to narrate a compelling story about the expert contributing to the company’s success. By emphasizing key performance points effectively, this approach will build greater trust in the expert, creating a cohesive narrative of achieving new goals and delivering an exceptional experience.
Structural wise it will remain the same in Mobile view.
Point 7: “Testimonial” section:-
Problem:-
The “Testimonial” section can be rearranged to minimize white space and ensure that content is visible on any screen without the need for scrolling.
Suggestions:-
Once again, the principles of visual hierarchy need to be better maintained. Improvements are needed in the section heading, the presentation of customer feedback, and the background image transitions to enhance clarity and impact.
Final Output:-
Following the grid layout, I have once again chosen a card-based approach for this section. The first column will be static, serving as the main heading area that introduces the section’s content.
Key elements — including the project-related hero image, company logo, customer name with designation and avatar, and feedback content — are arranged to offer a fresh and modern appearance. Emphasizing actionable areas with a circular highlight and an arrow will guide users to click for more information.
The remaining three columns will feature carousel functionality, with all cards visible within this section. The cards will be scrollable using rounded previous and next buttons located in the bottom left area, just beneath the heading.
Point 8: “Let’s Start Your First Project” section:-
Problem:-
The “Let’s Start Your First Project” section, including the call-to-action, could be presented in a more refined and professional manner.
Suggestions:-
This section requires more attention, as it is a key feature for all users, particularly new ones. The primary focus should be on enhancing the visual aesthetics to improve user engagement.
Final Output:-
To improve the overall cohesion of the section, I believe adding more breathing space will enhance the visual presentation. This is a crucial section that will not only help kick-start new projects but also capture users’ attention. A darker background will create contrast and draw more focus to this area.
The heading, subheading, information, and a prominent action button have been centrally aligned to balance the design and emphasize key elements.
Point 9: “Footer” section:-
Problem:-
The footer section could benefit from an updated arrangement of its elements to enhance its effectiveness and professionalism.
Suggestions:-
I should focus more on the ‘Join the Network’ area, as it’s an important feature from the user’s perspective. Additionally, I could reconsider the arrangement of the existing elements to improve the overall presentation.
Final Output:-
The rearrangement of elements against a dark green background provides a more prominent look. The ‘Join the Network’ section has been highlighted to draw greater user attention and encourage engagement with the network team.
----------------------------------
Wireframing:
Overall Final Output:-
I am pleased to share the final design for both desktop and mobile views.