AutoProtect - Design Elements
Interested in partnering with us?
🌐 Contact Us at webbuddy.agency
📩 Email - hey@webbuddy.agency
🚀 Telegram: t.me/webbuddyllc
🧑💻Skype: Ping us
In today's fast-paced world, securing reliable car insurance shouldn't be a lengthy or complicated process. With AutoProtect, you can choose the most suitable car insurance for your vehicle and access competitive rates—all on a unified platform designed for efficiency and ease. Whether you're a first-time buyer or looking to switch providers, AutoProtect ensures you find the perfect coverage in just minutes.
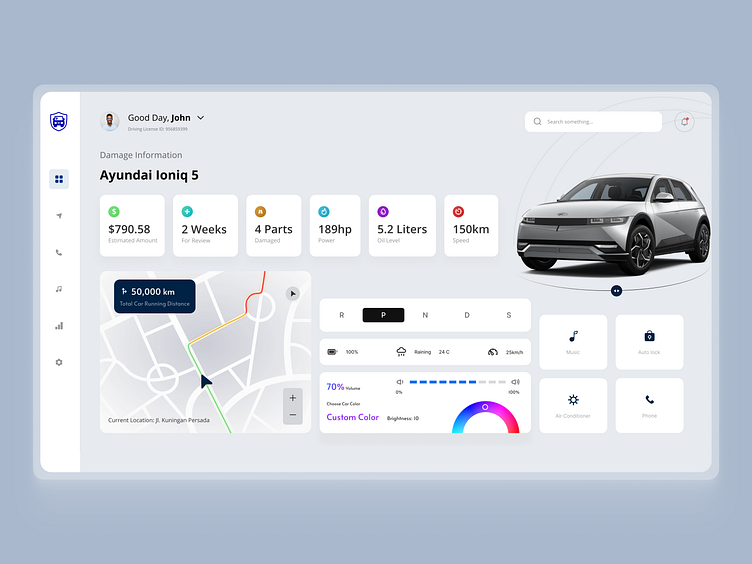
Design Elements: AutoProtect's visual identity is built around a sleek and professional color palette, including Earth Blue, Navy, Grey White, and White. These colors are chosen to evoke a sense of trust, reliability, and clarity, essential qualities for any insurance-related platform. The clean and modern look is further enhanced by the use of the DM SANS font, which provides a straightforward and approachable feel.
Tool Utilized: Figma was the tool of choice for designing AutoProtect, offering flexibility and precision to create a user-friendly interface. Every element, from the intuitive navigation to the clear call-to-action buttons, was crafted to guide users smoothly through the process of selecting and securing their car insurance.
Conclusion: AutoProtect is more than just an insurance platform—it's a commitment to simplifying a crucial aspect of car ownership. With a design that speaks to both functionality and aesthetics, AutoProtect makes it easier than ever to protect your vehicle with the right insurance.