E-Commerce Landing Page for Trendy Clothing
Landing Page Design for E-Commerce Website
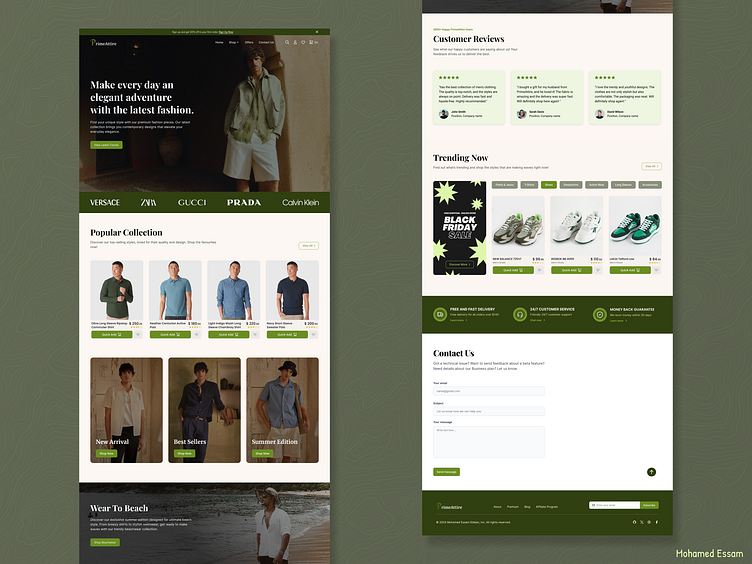
Project: Landing Page for PrimeAttire
Type: E-Commerce Web Design
Tools Used: Figma
Project Overview:
The PrimeAttire project involved designing a landing page for an e-commerce website focused on selling trendy and popular clothing for young men. The primary goal was to create a visually appealing and user-friendly interface that enhances the shopping experience by addressing common issues such as unclear product categories and complex navigation.
Objective:
To design an engaging landing page that simplifies product discovery and streamlines the shopping process. Key features include prominent sections for trending collections, clear category organization, and interactive design elements to capture user interest.
Design Thinking Process:
1. Empathize
Target Audience: Young men and men aged 22-40 who prefer online shopping for convenience. They are interested in trendy collections and popular clothing items.
Main Issues:
Difficulty finding products due to unclear categories.
Lack of sections highlighting popular or trending collections.
Research Methods:
Online research.
Surveys with friends and potential users.
Persona:(Brief Overview)
Name: Ahmed El-Sayed
Age: 28
Occupation: Digital Marketer
Location: Cairo, Egypt
Background: Ahmed is a young professional who enjoys keeping up with the latest fashion trends. He frequently shops online for convenience and prefers high-quality, trendy clothing. His busy lifestyle demands a straightforward, efficient shopping experience.
Goals:
Find trendy, popular clothing items quickly.
Navigate through clear and well-organized product categories.
Easily discover new collections and special offers.
Challenges:
Difficulty in locating products due to unclear categories.
Frustration with complex or cluttered shopping interfaces.
Needs:
A clean, intuitive landing page that highlights popular and trending collections.
Enhanced search and filtering options to streamline product discovery.
Engaging design with interactive elements to improve the shopping experience.
2. Define
Core Problem: Enhance user experience by designing a clear, easy-to-navigate landing page to increase engagement and satisfaction.
Primary Goals:
Organize content to facilitate user decision-making.
Create an attractive design with interactive elements like hover effects on buttons and products.
Promote beachwear offers and improve the overall user experience.
3. Ideate
Key Ideas:
Design a landing page with clear sections for categories and dedicated areas for popular collections.
Improve browsing and search experiences with interactive features and trending clothing sections.
Use modern design with engaging colors to capture attention.
Selected Ideas:
Focus on clarity, consistency, and ease of use.
Enhance interaction through engaging and attractive experiences.
4. Prototype
Prototyping Process:
Created initial sketches on paper to explore different ideas.
Developed wireframes on Figma to outline key elements and interactions.
Designed high-fidelity prototypes to ensure coherence and visual appeal.
Key Components:
Clear sections for product categories and collections.
Engaging interactions such as hover effects on buttons and products.
Prominent display of trending items and special offers.
5. Test
User Testing:
Tested design with friends who participated in the research phase.
Identified issues such as section ordering and restructured for better real-world relevance.
Results:
Improved section ordering based on user feedback.
The design, hover interactions, and olive green color scheme were well-received.
Adjustments:
Reorganized sections to reflect user priorities.
Enhanced interaction and visual appeal based on feedback.
6. Iterate
Final Improvements:
Added a customer reviews section to build trust.
Refined search experience with clear categories and trending sections.
Figma File Link: Click me
Prototype Link: Click me
Looking forward to your feedback!
I'm available to work and I'm ready to deliver top-quality results for your projects. Let's team up for success!
Please feel free to contact me:
Whats-app / Telegram ( +2001026270099)
Email: me167357@gmail.com