File uploader Part 1
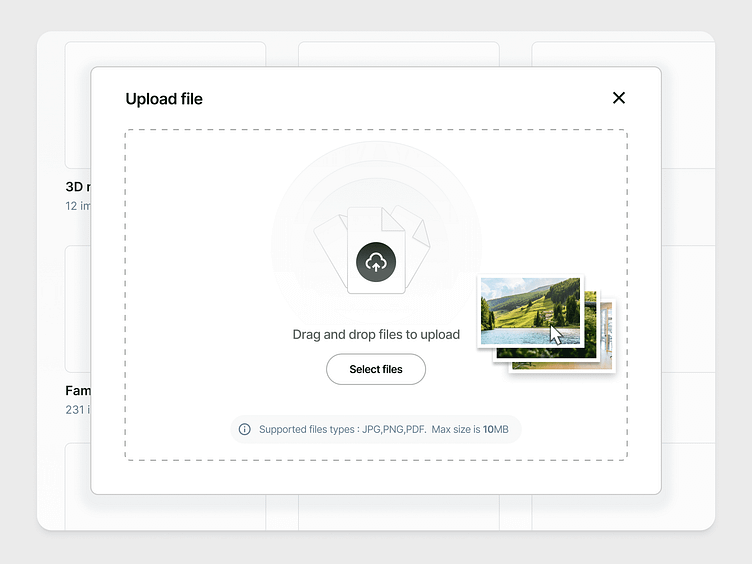
New file uploader
Users can easily drag and drop files directly onto the upload area or use the “Select Files” button to open the file explorer and choose files to upload with our new file uploader features a clean and intuitive interface with a focus on minimalist design approach.
Additional features
Once the upload is complete, users have the option to either confirm the upload or edit the image further, offering flexibility and control over their content. ( these screens will be share in the second part )
Preview while uploading
During the upload process, users are shown a cropped preview of the actual image along with the upload percentage, keeping them informed every step of the way.
Multiple File uploading
During the upload process, the widget provides real-time previews of all images, making it easy to review the content. Additionally, users can select and individually edit each image before finalizing the upload, ensuring a customized and user-friendly experience.
If Connection issues arise
if any connection issues arise during the upload, a dialog will notify users to check their internet connection and try again.
Feel free to share your thoughts 👋
I would love to hear your thoughts and advices about this work to help me to improve my perception and vision for my future projects.