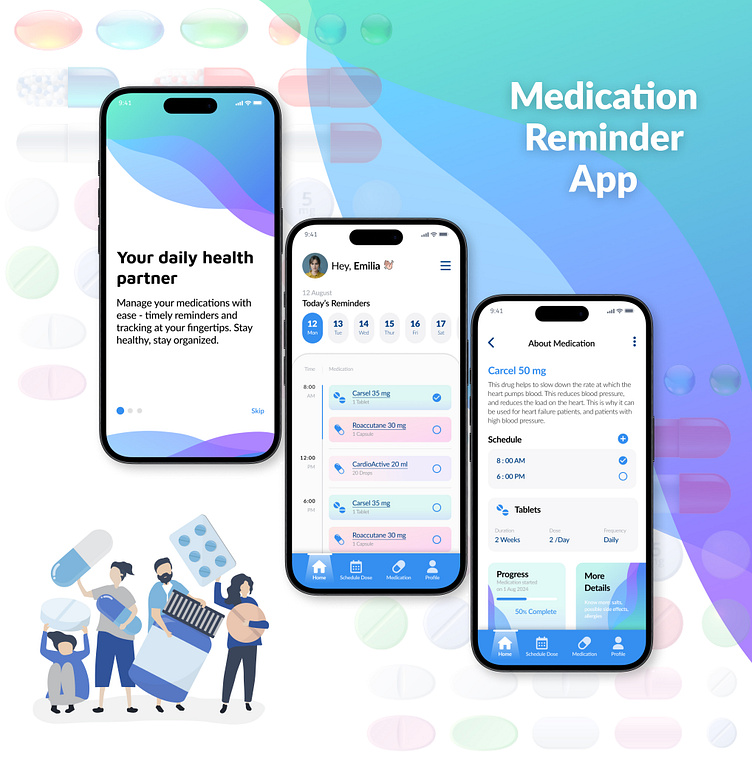
Medication Reminder App UI
🚀 𝗗𝗮𝘆 𝟯 𝗼𝗳 𝗺𝘆 𝟯𝟬-𝗗𝗮𝘆 𝗨𝗜 𝗗𝗲𝘀𝗶𝗴𝗻 𝗖𝗵𝗮𝗹𝗹𝗲𝗻𝗴𝗲! 🚀
Today, I focused on designing three essential screens for a Medication Reminder App.
🎨 𝗦𝗰𝗿𝗲𝗲𝗻𝘀 𝗗𝗲𝘀𝗶𝗴𝗻𝗲𝗱:
• 𝗢𝗻𝗯𝗼𝗮𝗿𝗱𝗶𝗻𝗴 𝗦𝗰𝗿𝗲𝗲𝗻: I designed a minimalistic screen with a small description, ensuring a simple and welcoming introduction to the app.
• 𝗗𝗮𝗶𝗹𝘆 𝗥𝗲𝗺𝗶𝗻𝗱𝗲𝗿: A streamlined view of daily medication alerts, helping users stay on track with clear and actionable reminders.
• 𝗔𝗯𝗼𝘂𝘁 𝗠𝗲𝗱𝗶𝗰𝗮𝘁𝗶𝗼𝗻 𝗦𝗰𝗿𝗲𝗲𝗻: This screen provides detailed insights into each medicine, including dose duration, progress, and other important information to keep users informed.
I’m excited to continue refining these designs and see where the journey takes me! As always, feedback and suggestions are greatly appreciated! 🌟
#UIDesign #UXDesign #AppDesign #DailyUI #HealthcareDesign #DesignChallenge #ProductDesign #MedTech #MedicationReminderApp