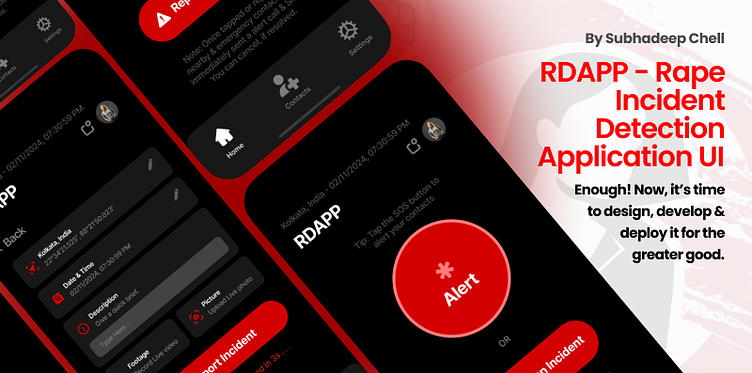
RDAPP : Rape Detection Application UI Concept Design.
Case Study: RDAPP 🟥⬛
RDAPP (Rape Detection Application) is a conceptual mobile application designed with the goal of providing immediate assistance to individuals in distress, particularly those at risk of rape or sexual assault. The app focuses on rapid incident reporting, real-time communication with emergency contacts and local authorities, and easy-to-use alert mechanisms. This UI concept was developed to showcase a user-centered approach to designing a critical safety tool that leverages technology to enhance personal security.
🟥Target Audience :
The primary target audience for RDAPP includes:
Women and vulnerable individuals who may be at risk of sexual assault or other forms of violence.
Law enforcement agencies looking for a tool that can provide real-time incident reporting and response capabilities.
Concerned family members or friends who want to stay informed and take immediate action when a loved one is in danger.
🟥Key Features :
Nearby Police Station Sync:
RDAPP allows users to sync nearby police station contacts within a 20KM radius in real-time. This ensures that users always have quick access to the nearest authorities in case of an emergency.
SOS Alert System:
The application features a prominent SOS button that, when tapped, immediately sends an alert to pre-configured emergency contacts and nearby police stations. This alert includes the user's current location, time, and a brief description of the incident.
Incident Reporting:
Users can report an incident by filling out a simple form that captures critical details such as location, date & time, and a brief description of the situation. The app also allows users to attach live footage or pictures to provide additional context.
Real-Time Location Sharing:
During an emergency, RDAPP shares the user's real-time location with emergency contacts and law enforcement, enabling quick and precise intervention.
Contact Management:
Users can manage a list of emergency contacts within the app, ensuring that the right people are notified immediately during a crisis.
🟥Design Approach :
User-Centered Design: The RDAPP UI is designed with simplicity and ease of use in mind, ensuring that users can quickly navigate the app even in high-stress situations.
Color Scheme: A red and black color palette was chosen to convey urgency and importance, with red highlighting actionable elements like the SOS button and alert features.
Low Fidelity to High Fidelity Progression: The design process involved creating low-fidelity wireframes to outline the basic layout and functionality, which were later refined into high-fidelity mockups that emphasize visual hierarchy and user experience.
🟥Challenges and Solutions:
Challenge: Designing an interface that is both simple and effective for users in high-stress situations.
Solution: Prioritized minimalistic design with large, easily accessible buttons and clear instructions. The app flow was streamlined to reduce cognitive load during emergencies.
Challenge: Ensuring real-time data synchronization with local police stations and emergency contacts.
Solution: Conceptualized the integration of location-based services and real-time communication protocols to maintain up-to-date information on nearby law enforcement agencies.
Conclusion
The RDAPP UI concept represents a significant step towards leveraging technology for personal safety. By focusing on real-time communication, easy accessibility, and user-centered design, RDAPP aims to empower individuals with the tools they need to protect themselves and ensure rapid response in critical situations.
This case study highlights the design process and thoughtfulness behind creating a user interface that not only meets the functional requirements of an emergency app but also enhances user confidence and security in its usage.
"Design is not just about making things look good; it's about making them matter. As UI designers, we have the responsibility to create tools that can save lives, empower the vulnerable, and foster a safer world. Let's use our skills not just to design interfaces, but to design change."
I’m on a mission to create digital experiences that resonate and redefine boundaries. Let's connect and transform the digital realm together! 🤝
I'd love to hear your thoughts, critiques, and ideas! Drop a comment, leave a like, or hit me up for collaborations at : sherlockx90@gmail.com ! 💌
Let’s make digital experiences that stand the test of time and technology. Ready to ride the wave of innovation with me? 🏄♂️
Thank you. Made with ❤️ by Subhadeep Chell.
#UIDesign #UXDesign #DigitalInnovation #UserExperience #CreativeCoding #DesignThinking #SafetyApp #EmergencyApp #MobileAppDesign #ProtestThroughDesign #RaiseAwareness #WomenSafety #SocialJustice #CriticalDesign #UserCenteredDesign #HighFidelityUI #LowFidelityWireframe #InteractionDesign #DigitalSafety #EmpowermentThroughDesign