Coffee Shop App Design
Overview: This mobile app design offers a seamless and engaging user experience for coffee enthusiasts, allowing them to explore, customize, and order their favorite beverages with ease.
Key Features:
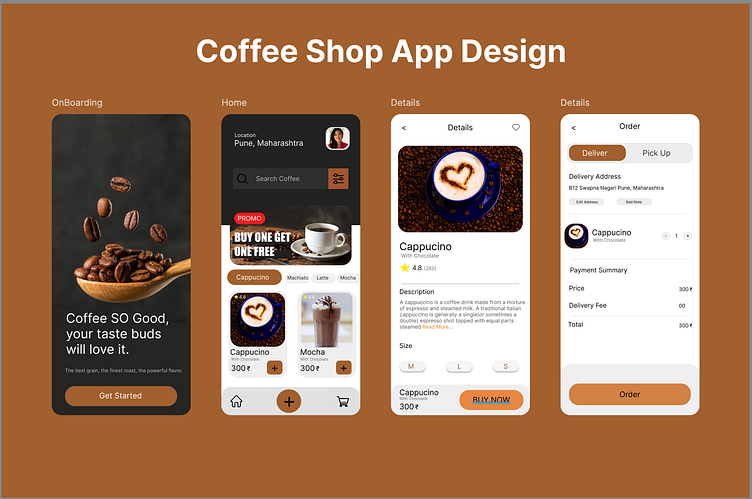
Welcome Screen:
Visuals: A striking image of coffee beans spilling out of a wooden spoon, set against a dark background, immediately captures attention.
Tagline: "Coffee SO Good, your taste buds will love it." This tagline is accompanied by a prompt to "Get Started," inviting users to dive into the app.
Home Screen:
Navigation: A clean layout with a search bar at the top allows users to quickly find their preferred coffee.
Promotions: A promotional banner ("Buy One Get One Free") highlights ongoing deals.
Coffee Menu: A grid showcasing popular coffee options like Cappuccino and Mocha, each with a price and rating.
Details Screen:
Focused Product View: A dedicated screen for each coffee selection, featuring a large, appetizing image of the drink (e.g., Cappuccino with Chocolate).
Information: Includes a brief description, customer ratings, and additional details to guide user choices.
Order Screen:
Order Options: Users can choose between delivery or pick-up, with an easy-to-use interface for entering delivery details.
Order Summary: A concise summary of the order, including pricing, quantity, and delivery fees, ensuring transparency before checkout.
Design Elements:
Color Scheme: The use of deep browns, warm oranges, and creamy whites evokes the rich, comforting feel of a perfect cup of coffee.
Typography: Elegant and modern fonts are used throughout, enhancing readability while maintaining the app’s chic aesthetic.
Icons & UI Elements: Minimalistic icons and buttons keep the interface intuitive and user-friendly.
Tools Used:
Figma for UI/UX design and prototyping.