WeChat QR Code Display UI on Website
Default QR code generated by WeChat is using black square on a pure white background, as it needs to be big enough for scanning, when shown it definitely ruin the whole design look and feel.
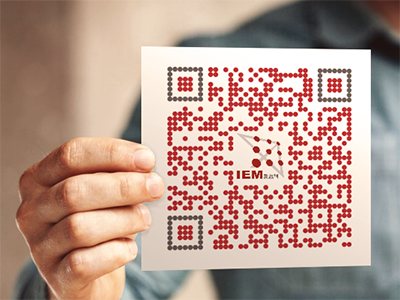
So the better approach for me is to recreate the QR code for wechat using a 3rd party service https://www.unitag.io/qrcode . Here I'd chosen the branded color of the client and using a QR dot type other than square. e.g. circle.
To properly present it, I used a stock image with a man's hand holding a card and I replaced the card with the QR code. I also applied some shade and gradient lighting effects even some distortion to make it more vivid and natural.
However, the little touches should be gentle and remember to test the scanning, as it is the ultimate purpose for the task of the design.
After all, this is the QR code which match the client's taste and branding. I'm satisfied with it.