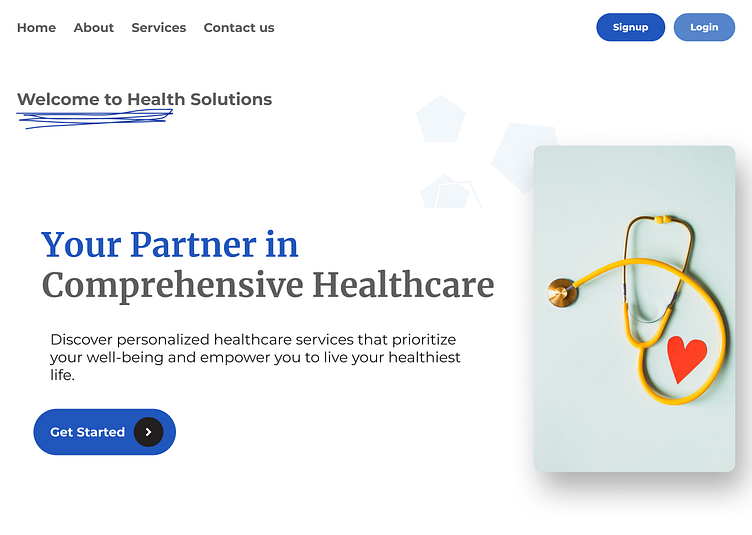
Healthcare Website Hero Section UI Design
This hero section design emphasizes clear text hierarchy to ensure an intuitive user experience. Key design choices include:
Text Hierarchy: A strong visual hierarchy with bold, prominent headings to draw attention to key messages.
Typography: Headings are bold to create emphasis, while body text is kept at a comfortable 18px size for readability.
Minimalist Approach: The design is text-centric, allowing the message to stand out clearly without distractions.
Call to Action: The use of distinct buttons encourages user interaction, guiding them seamlessly through the interface.
This design approach prioritizes clarity, simplicity, and user engagement.
More by Shivam Shukla View profile
Like