SmartTeam Hire Brand Guidelines
Hello Hire Team,
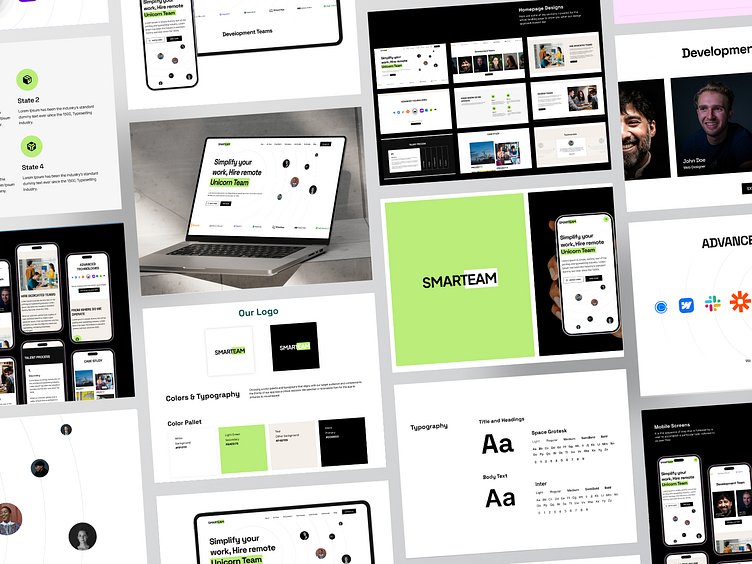
SmartTeam Hire Brand Guidelines
SmartTeam Hire recognized that it was time for their next evolution. Their existing brand helped them achieve great things, but it was time for them to evolve.
It would be referred to throughout the project to make sure that it was properly communicated.
The Homepage Scenario
Please find the index below if that helps you to streamline your thought
process while building up the Design elements.
● Intro
● Awards + Top Clients
● Resolving Challenges of Hiring Dedicated Software Development Teams
● CTA
● Signs You Should Hire A Dedicated Software Development Team
● Hire Dedicated Software Teams Fluent in Advanced Technologies
● CTA
● From Where Do We Operate
● Diverse Teams for Every Technological Need
● Selecting the Best: Our Rigorous Talent Vetting Process
● Case Studies
● Testimonials
● Frequently Asked Questions (FAQs)
● Contact Us
● Blogs / Insights & News
This is my exploration of SmartTeam Hire Brand Guidelines
Logo Design
Develop a textual logo with an accompanying icon that represents the company Smart Team.
Design Brand Guidelines
Brief 4-page design guidelines for this company should cover below.
a. Color Scheme: Utilize Teal as the primary color (use 2 or 3 contrast colors as secondary colors) in
combination with a light and dark theme.
b. Typography: Choose fonts that align with the SaaS and software industry aesthetic.
c. Visual Style: Maintain a modern, clean, and professional design that resonates with the target audience.
d. Stationary design samples: Design Brand identity that includes various stationery and branding kits.
Mobile Version and Logo
It would be referred to throughout the project to make sure that it was properly communicated.
Brand Identity by Fonts, Typography, Logo and Color Pallet
Your company's brand identity includes elements that set your brand apart from others, such as its logo and fonts.
A brand identity design not only establishes your brand's identity, but it also represents your products and services.
Homepage Landing Page
In this exploration, I created a landing page for a website called Hiring. Hirings is a website platform that helps HRDs find employees or talent for a company or startup.
Hiring also provides opportunities for job seekers to get jobs easily. I created a clean and professional looking design with an awesome layout. What do you think?
Responsive Design
Due to the increase in mobile internet users, there is an increasing need for web designers to layout content in a way that works well across a variety of screen sizes.
Mobile Version for Landing Page
A new update to Google's search algorithm in 2015 takes mobile-friendliness into account due to the increase in mobile internet traffic. The new algorithm rewards mobile-friendly sites and punishes those that aren't.
You are less likely to appear in organic search results for your desired keywords if you do not utilize an effective mobile website design. But even if you do manage to attract users to your site you’ll run into problems.
Thank You for Visiting us!
We are available for new projects 🏄♀️
Have any thoughts on this? Don't hesitate to give your feedback!
Feel free to save this shot and don't forget to leave a like.
Also, Follow my Behance for other cool stuff.
Interested in Collaborating?
Let's discuss your next project!
Book a Call
Reach on Email:
jaivaidya9@gmail.com
Connect with: