MANAGEIS Management App Sidebar
The sidebar in MANAGEIS is a pivotal component of the user interface, designed to enhance navigation and streamline user interaction within this comprehensive task management app.
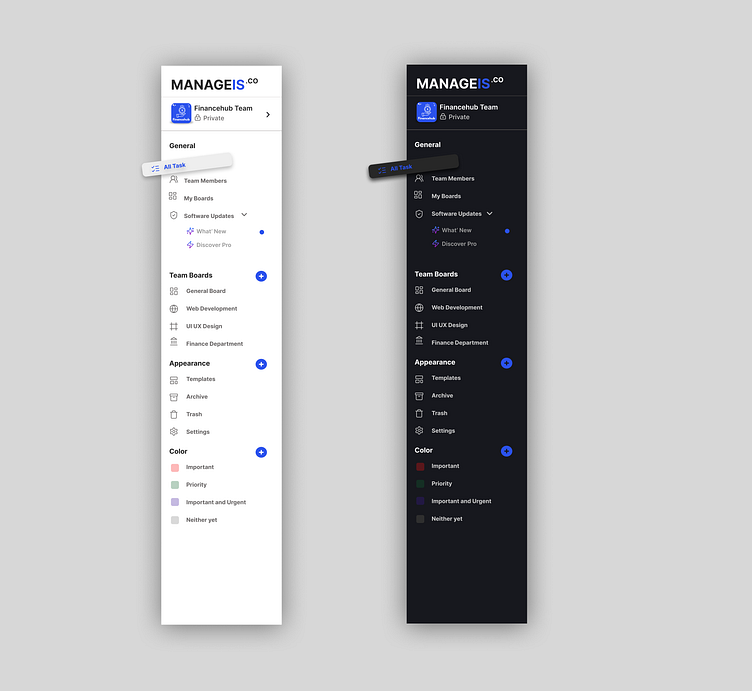
1. Layout and Structure
The sidebar is positioned vertically on the left side of the screen, ensuring easy access while maximizing the main workspace area.
It remains fixed during scrolling, providing constant access to navigation options without disrupting the user's workflow.
2. Navigation Sections
The top section of the sidebar features a prominent Dashboard button, offering quick access to an overview of current tasks, deadlines, and project summaries.
This section provides access to task management features, including task creation, viewing, and filtering options.
Organize and manage different projects with a dedicated section for project-specific tasks, milestones, and deadlines.
View and manage team members, their roles, and responsibilities within various projects.
Reports: Access detailed reports and analytics on task progress, project timelines, and productivity metrics.
Customize user preferences, manage account settings, and configure app-wide settings.
3. Interactive Elements
Collapsible Sections:
Icons and Labels:
Search Functionality:
Notifications:
4. Visual Design
Consistent Color Scheme: The sidebar employs a consistent color palette that aligns with the overall branding of MANAGEIS, ensuring a cohesive look and feel.
Highlighting and Active States: Active menu items are highlighted to provide clear visual feedback on the user's current location within the app.
Responsive Design: The sidebar adjusts seamlessly across different screen sizes and devices, ensuring an optimal experience on both desktop and mobile platforms.
5. Accessibility Considerations
Keyboard Navigation: Users can navigate through the sidebar using keyboard shortcuts, enhancing accessibility for users with disabilities.
Screen Reader Support: The sidebar is designed with ARIA (Accessible Rich Internet Applications) roles and properties to ensure compatibility with screen readers.
💡 We would love your feedback! Drop us a comment or message us if you’re interested in beta testing or just want to share your thoughts.
👉 Check out the preview and let us know what you think!