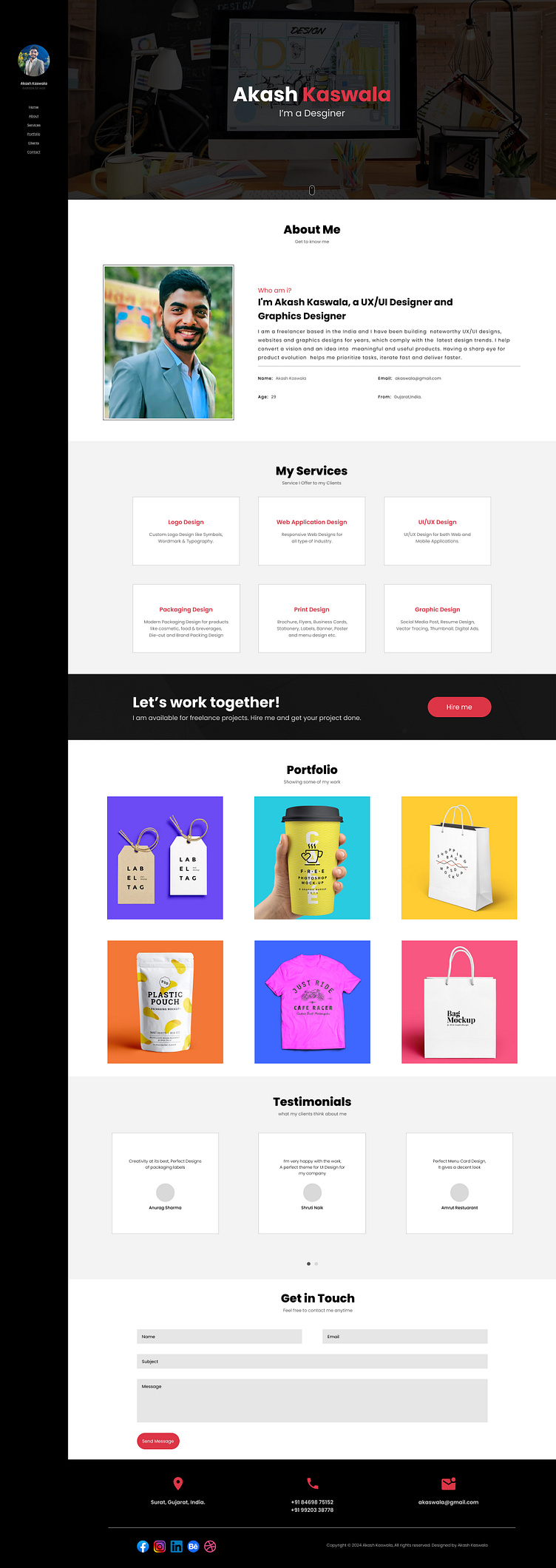
Portfolio Web UI Design
The UI design is My personal portfolio website. Here’s a detailed analysis:
1. Overall Structure:
Header: The design features a prominent header with the designer’s name ("Akash Kaswala") and a tagline ("I'm a Designer"). The header is visually engaging with a background image of a workspace, indicating a creative and professional setting.
Navigation: The left sidebar includes a simple navigation menu with links to essential sections like Home, About, Services, Portfolio, Clients, and Contact. The layout ensures easy access to different parts of the website.
2. About Me Section:
Personal Introduction: This section introduces Akash Kaswala as a UX/UI designer and graphics designer. A professional headshot is included alongside a brief description of his experience and skills.
Details: Key personal information like name, age, and location (Surat, Gujarat, India) is displayed, providing context about the designer.
3. Services Section:
Service Offerings: The section is neatly divided into six service offerings:
Logo Design
Web Application Design
UI/UX Design
Packaging Design
Print Design
Graphic Design
Each service is presented in a card format, making it easy for potential clients to understand what Akash offers.
4. Portfolio Section:
Visual Display: This section showcases Akash’s work through images of different design projects, such as labels, packaging, and branding materials. The vibrant colors and diverse projects reflect a wide range of design skills.
Engagement: The use of colorful and visually appealing images helps to capture the visitor's attention and highlight the quality of work.
5. Testimonials Section:
Client Feedback: The testimonials section includes feedback from clients, providing social proof of Akash’s skills and reliability. Although placeholders are shown, in a live site, these would contain client names and their positive remarks.
6. Contact Section:
Form: The "Get in Touch" section includes a contact form with fields for name, email, subject, and message, allowing potential clients to reach out directly from the website.
Contact Information: The designer’s contact details, including phone numbers, email, and location, are clearly displayed at the bottom of the page, making it easy for clients to connect.
7. Footer:
Social Media Links: The footer includes links to Akash’s social media profiles, such as Facebook, Instagram, LinkedIn, Behance, and Dribbble, encouraging visitors to follow or connect on these platforms.
Copyright: A copyright notice is present, indicating ownership of the website content and design.
8. Design Elements:
Color Scheme: The use of black, white, and red is modern and clean, giving the website a professional look while also making important elements stand out.
Typography: The font choices are simple and readable, with a mix of bold and regular weights to create a visual hierarchy.
Imagery: High-quality images are used throughout the site, particularly in the portfolio section, to showcase the designer's work effectively.
9. Usability:
The design is user-friendly with a clear layout, making it easy for visitors to navigate and find information.
Call-to-action buttons like "Hire me" and "Send Message" are strategically placed to encourage user interaction.
Conclusion:
This UI design is well-structured, visually appealing, and functional, effectively presenting Akash Kaswala’s skills, services, and portfolio. It serves its purpose as a professional portfolio site, aimed at attracting potential clients and showcasing the designer’s capabilities.