Mobile Learning App UI Design
A few years ago, I had the opportunity to design the user interface for a mobile learning app. The challenge was to create a structure that was both easy to use and straightforward to code, ensuring a seamless experience for users and developers alike.
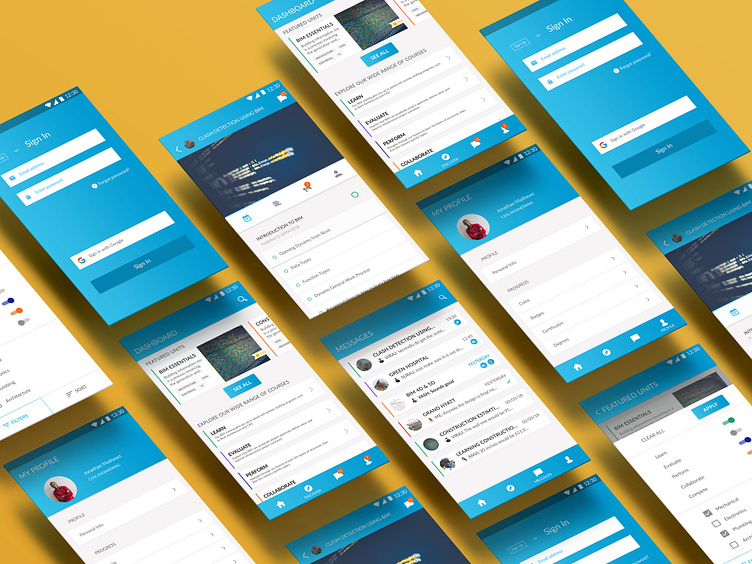
To reduce complexity in coding the beta prototype, I emphasized simplicity in the design. I leveraged Google’s Material Design Guidelines, which provided a robust and open-source library that facilitated consistency across the app’s interface. This approach allowed me to deliver a clean, intuitive UI while maintaining a balance between functionality and aesthetics.
Here, I’m sharing a selection of screens from a larger stack of over 100. This project taught me the value of simplicity in design and the importance of utilizing well-documented design frameworks to streamline development.