Make My Trip – Enhanced Design Based on Identified Challenges
Users in India primarily use online booking portals for flights and hotels, with MakeMyTrip (MMT) being a leading provider of these services for a diverse user base. As India’s top platform for flight bookings, MakeMyTrip offers the cheapest fare guarantee, ensuring excellent value at the lowest prices.
However, after using the platform a few times, I’ve identified several issues from a user perspective that I believe should be addressed to enhance the overall usability of the product.
My primary focus has been on the Home and Flight Search Listing pages. I conducted thorough research on these pages and implemented key updates to improve their usability. I believe these enhancements will make the platform more user-friendly for all categories of users. Let’s dive into the research!
Home Page
First, I identified several key issues on the home page and have outlined them in detail.
Identified the issues:
There is excessive activity on this page, which creates confusion and makes it difficult for users to identify where to click.
It is challenging for users to focus on the primary action.
The page contains an overwhelming amount of content, including navigation elements and additional information.
According to statistics, over 85% of users visit this website solely to search for flights.
My Research and Assumption:
Based on the identified issues on the homepage, I have decided to implement a minimalistic and user-friendly approach to enhance both the overall homepage design and navigation.
A) Hero Section:
My focus has been on streamlining the primary function of searching for flights and hotels within a single view in the hero section.
The form and selected options must be clear to users, allowing them to achieve their goals seamlessly and without confusion. Thus, I have prioritized optimizing the hero section.
Additionally, understanding the navigational structure was a key objective. After conducting thorough statistical research, I have developed a solution, which I will refer to before proceeding with the development of high-fidelity screens.
Navigation Restructure:
My primary focus was on the navigation, which proved challenging to restructure. After numerous iterations and user testing, I have developed several solutions.
i) The user testing and research revealed that flight and hotel searches are the main focus areas.
ii) Consequently, I have aligned the navigation structure to ensure users can easily access these key actions.
iii) Additionally, the form has been designed to be prominently highlighted, incorporating the necessary features to facilitate users’ goals efficiently and without hesitation.
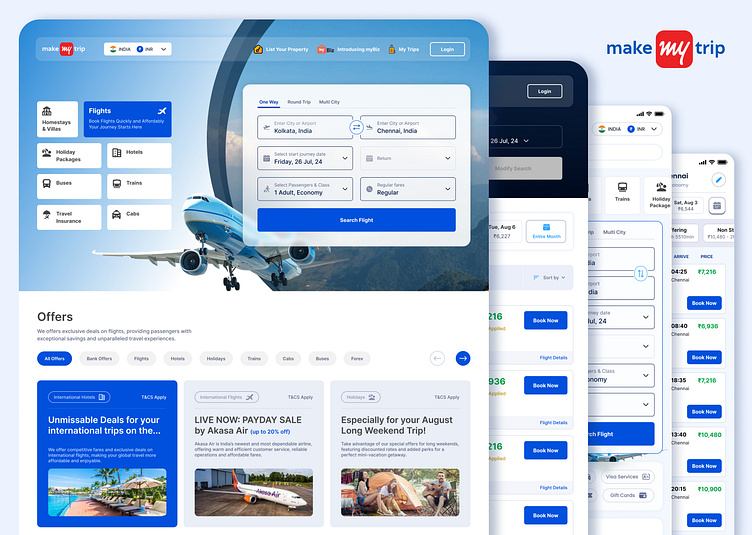
Final Output (Hero section):
I have redesigned the Hero section with a fresh and distinctive look, focusing on navigation, the form, and other critical elements. This new design aims to be both visually appealing and user-friendly, effectively catering to a diverse range of users.
B) Offers Section:
In the Offers section, I have also identified several critical points that I believe can be improved from the user’s perspective.
identifying issues:
The page currently highlights six action buttons simultaneously, all in blue, which may overwhelm users.
Offer cards occupy excessive white space, diminishing the page’s overall effectiveness.
There is no option to differentiate the offer cards by category, making it difficult for users to distinguish between them, as they all appear too similar.
Research, Assumption, and Solution:
To enhance user-friendliness in this section, I have leveraged my UX expertise.
offer cards, a central element of this section, have been redesigned to effectively highlight key information.
By strategically positioning essential details, the redesigned cards aim to deliver clear and accessible insights for users. This approach not only enables the company to showcase its best offers to a diverse user base but also enhances the potential to attract greater user attention and achieve business objectives.
C) Special Features Section:
The “Special Features” carousel under the “Offers” section highlights various features across different cards. I have identified several issues within this carousel that impact not only the section itself but also the overall page.
Identifying the problems:
These cards do not create a strong visual impact, failing to capture users’ attention.
Additionally, the excessive white space and cluttered content make the text difficult to read.
Research, Assumption & Solution:
I have organized the “Special Features” section into three main categories: “Voice Chat,” “Filter,” and “Insurance.” Additionally, I redesigned the cards following UX guidelines, ensuring that all necessary details were aligned and incorporating distinct action buttons that direct users to their respective pages. This fresh design approach is intended to create a strong visual impact, effectively capturing users’ attention.
I am pleased to share the final, updated design of the new Home page, which incorporates several innovative approaches developed through extensive research, testing, and multiple iterations. I am confident that this design will capture users’ attention and contribute to the growth of the business.
Focus on the Serch Listing Page:
The ‘Search Listing’ page is the second most important page, where I have identified several critical issues. I have outlined these issues in detail for further review.
Identified the issues:
On this page, there are a few key focus areas. However, I have observed that three critical sections are particularly difficult to understand from a user’s perspective. I am outlining the issues I have identified within each of these sections, based on my user journey experiences.
A) Top or Header Section:
The top section appears too busy, with multiple actions displayed simultaneously.
The visibility of the search criteria is not prominent.
It is unclear why there is another “SEARCH” button in a disabled state.
B) Price Details and Sorting Section (Right part):
How can I view prices for the entire month with a single click?
It displays the “CHEAPEST” price as ₹9,220, but the selected date (Sunday, August 4) shows a minimum fare of ₹7,959. This discrepancy is unclear to me.
C) Flight Details Cards:
How can I book my flight directly from this page?
The “View Flight Details” button is difficult to locate.
My Research, Assumptions & Best Solutions:
At this stage, my focus is on deepening my research to identify the most effective solutions for enhancing the page’s user-friendliness. To achieve this, I have applied my UX expertise and professional knowledge to ensure that every section is intuitive, easy to understand, and, most importantly, easy to navigate. From a customer perspective, I recognize that these three sections are crucial in preventing users from leaving the page prematurely. Therefore, I have restructured these sections to address all identified issues, aiming to deliver the best possible customer experience.
A) Top or Header Section:
I have maintained the header section similar to the Home page to ensure a consistent look and feel throughout the site.
The auto-populated input fields are a key focus, designed to facilitate review or rechecking before users scroll to the next section.
Users have full flexibility to modify or edit their search, which is essential given that most users visit this page to check and compare price details. This observation is based on my personal experience as a user.
B) Price Details and Sorting Section (Right part):
In the Price Details section, I noticed that there is no clear action area allowing users to view a price overview for the entire month. This feature is crucial, especially for users who wish to book or compare prices for the upcoming week. Recognizing its importance, I have included this feature in my new design.
Additionally, the ‘Sorting’ section could benefit from improved UX design. I have also redesigned this section to enhance usability and overall user experience.
C) Flight Details Cards:
The flight details card has been restructured to ensure that all necessary information is presented in the appropriate areas. I opted for a table format, which I believe is the most effective way to display key details. This format makes it easy for users to quickly recognize and understand information such as the airline company, departure and arrival times, journey duration, and price details, including the best offers.
Additionally, I have differentiated the ‘Flight Details’ action area to present supplementary information. This approach ensures that all critical and valuable details about each flight are visible without any confusion or overlap.
Left Panel or Filter Panel Redesign:
I have also updated the left panel, or filter panel, on the Search Listing page, incorporating a few cosmetic changes to align with the overall new design approach.
I have thoroughly updated the overall Search or Flight Listing page, addressing each identified issue with the most effective solutions. Every problem has been carefully resolved, resulting in a more user-friendly experience. I am confident that these improvements will encourage users who previously hesitated or abandoned the process due to UX issues to stay engaged and proceed to the next steps
To review the Case Study, please click the link: https://medium.com/@mj.sufal/make-my-trip-new-design-ui-ux-design-case-study-e1ee15de4f93