Dark Theme Light Theme Demo with Figma Variables
Handling colours in Figma is about focusing on using colour variables as design tokens.
When we use colour variables this makes it easier to technically and semantically describe color and its usage in design systems and code bases.
For Klar, I first created the Foundational Color set that will then be referenced in the App Color Collection set and Design Library.
It is in this App Color Collection set where I created all the Color Objects with their respective and shared attributes. This is then used as the base for all colors that I used in design components in the rest of the Design Library, all created and maintained in Figma.
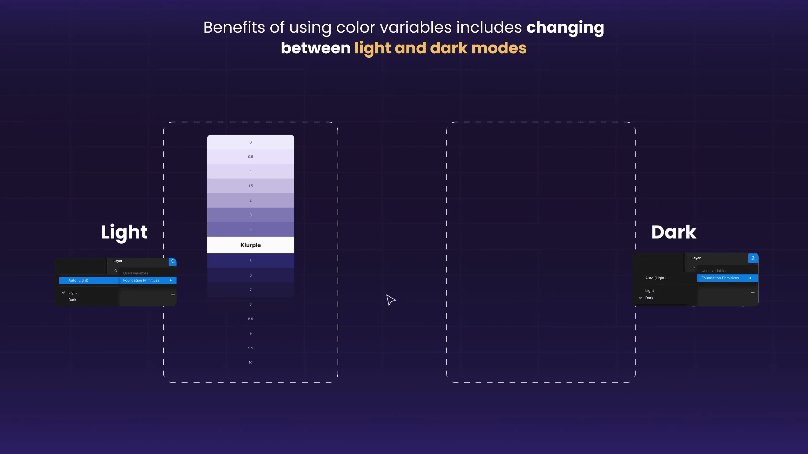
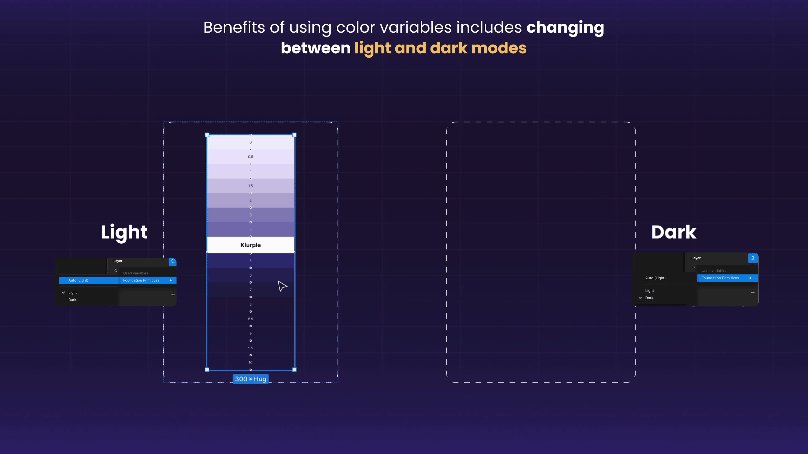
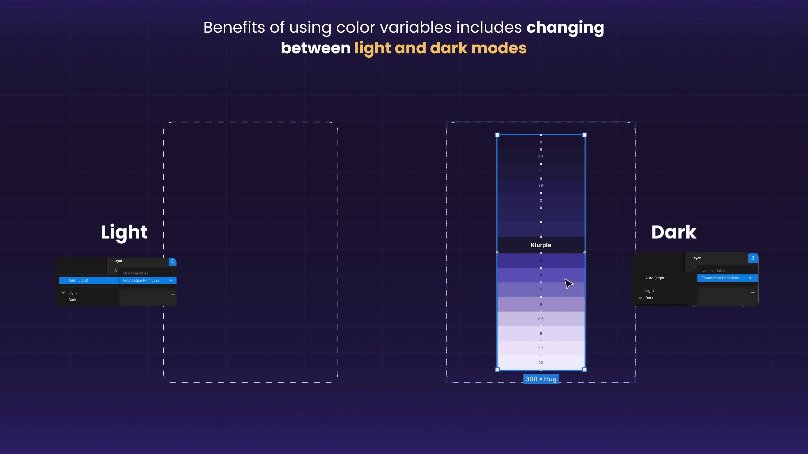
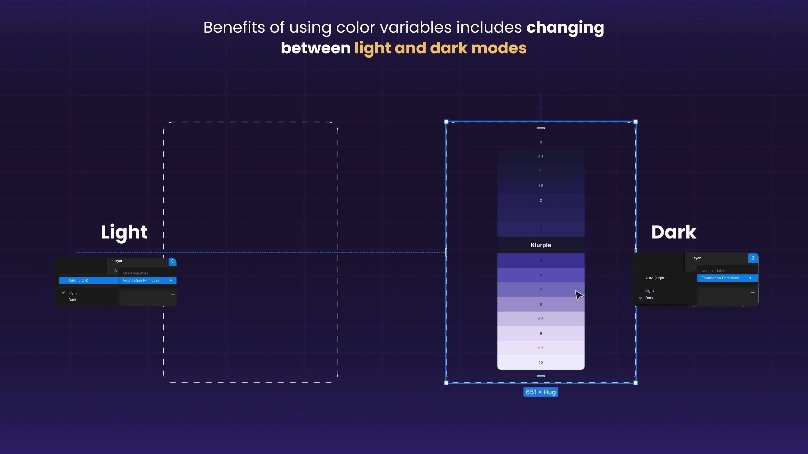
Using this, and good practices of creating color sets for both Light and Dark Theme, it became incredibly efficient to create and control colors over dark and light modes by just setting up the modes in the Figma variable system.
To see more about this part of creating A Design System go to - https://www.behance.net/gallery/201425731/Klar-Figma-Design-System-Variable-Colors-Case-Study