Color Object Set in Variables for Figma and Material UI
Color Objects, Collections & MUI
Each collection in the set is first collected and named for what area of semantics they are covering which here, closely links to MUI:
1. Branding
2. Messaging
3. Paper
4. Chart
5. Background
6. Borders
7. Greys
8. Text
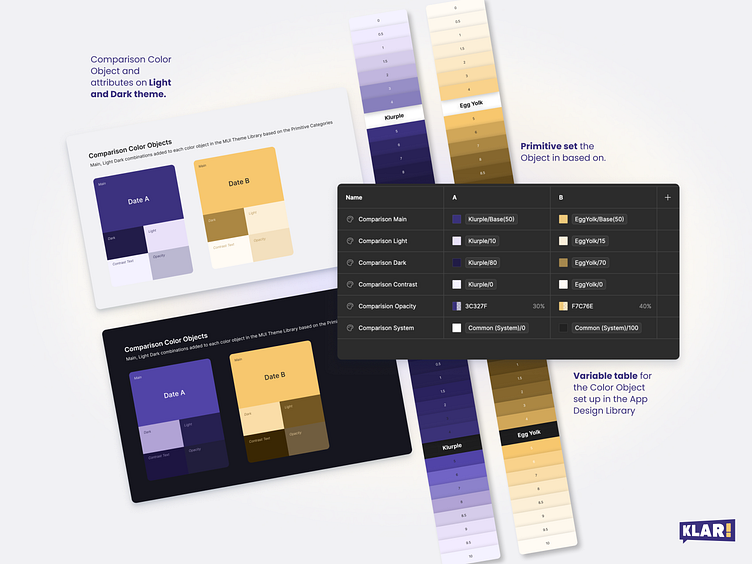
After this each variable in the collection are given semantic names dependent on the amount of modes there are in the collection which refers to their functionality, like Primary, Secondary, a MUI staple.
Then each color shares the same set of attributes within their collection like, Main, Light and Dark the main way MUI distinguishes between emphasis, tone and hue of the same color objects.
See more about this topic here
To see more about this part of creating A Design System go to - https://www.behance.net/gallery/201425731/Klar-Figma-Design-System-Variable-Colors-Case-Study