Color Variables Integration with Material UI Design Framework
Integration with MUI
In order to integrate this into MUI, the colours need to be categorised and stored in a variable table in Figma with each available mode becoming each of the variants of the collections. This way, all variables can share the same set of modes and attributes set (there is a restriction of 4 modes on team plans, so you need to use it wisely).
However, even though 4 seems limiting, it does cover you most basic needs like showing levels of severity in MUI.
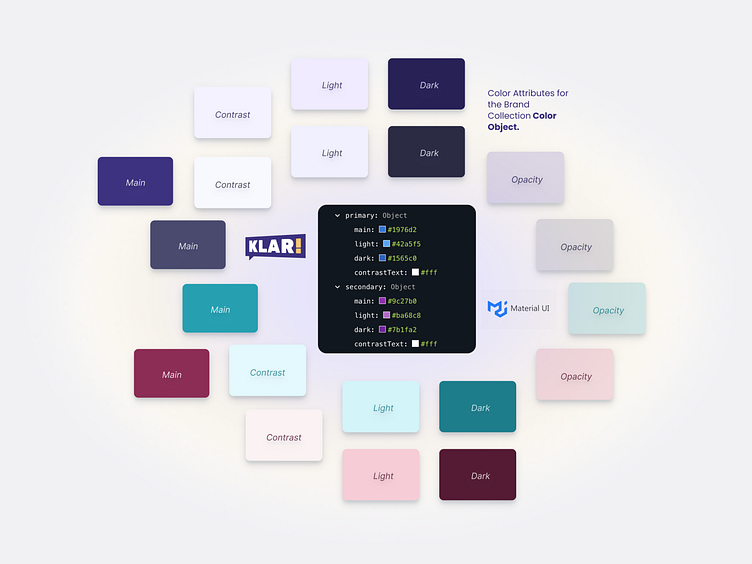
Based on MUI, every color will get 4 attributes that further enhances color usage, in MUI these are defined as: Light, Main, Dark and Contrast.
More can be added to your heart's content (only if your attributes are going down the line of variants as variables and not across the variable as modes).
This is why I added things like, Opacity and System, and even Brand Highlight as extra attributes.
To see more about this part of creating A Design System go to - https://www.behance.net/gallery/201425731/Klar-Figma-Design-System-Variable-Colors-Case-Study