TERAS UIN SGD Bandung Executive Dashboard
About TERAS
Backstory & Purpose:
TERAS (The Executive Real-Time Administrative Information System) is an executive dashboard project intended to complete practical industrial work courses; it's carried out in groups by teams with various roles using Agile Methodology work principles.
This service is intended for public access by UIN SGD Bandung officials to obtain a summary of important information regarding students, lecturers, and others. TERAS has two modes: public mode, which is limited to the public, and private mode, which has full access for UIN SGD Bandung officials.
I act as a UI Designer, who continues to creatively visualize the work of a UX Designer starting from the Hi-Fi Design stage to create interactive Prototypes before entering the development stage.
Problem:
Information regarding essential matters on the UIN SGD Bandung campus is still scattered in their respective sources, making it difficult for the public and campus officials to obtain information because they have to search from various sources.
On the other hand, the speed at which information is presented from various sources is relative, and it often makes the information search process ineffective because it takes a long time.
Solution
1). User Research:
The research method used in this project is direct interviews with UIN SGD Bandung campus officials to discover features needed and understand the user's mental model. The important thing found in User Research is that the client wants this service to have two types of access: public and private (for university officials).
Access for the public includes things that are included in data transparency for the public, such as information on the number of students, information on scholarship recipients, and others. If they need information outside of what is available, the public can request access to information to PPID.
Access for campus officials is broader, including a summary of the number of lecturers per group, research journal ranking statistics, a summary of education staff information, and others.
2). Sitemap:
From the information obtained in User Research, seven main pages are needed: Onboarding, Institution, Study Program, AUPK, Student and Alumni Affairs, and Institutional Cooperation and Development.
From seven pages, then it breaks down to 22 sub-pages. Then detailed breakdown of the sub-pages requires around 294 dashboard pages.
The Sitemap can be seen HERE.
3). Wireframe:
After curation, many pages can be combined so that the required Wireframe for TERAS is summarized in 82 for private mode and 22 pages for public mode.
In the wireframe, the chart shape, layout, color, and size of the components on each page are still rough sketches, not the actual design.
The Wireframe can be seen HERE.
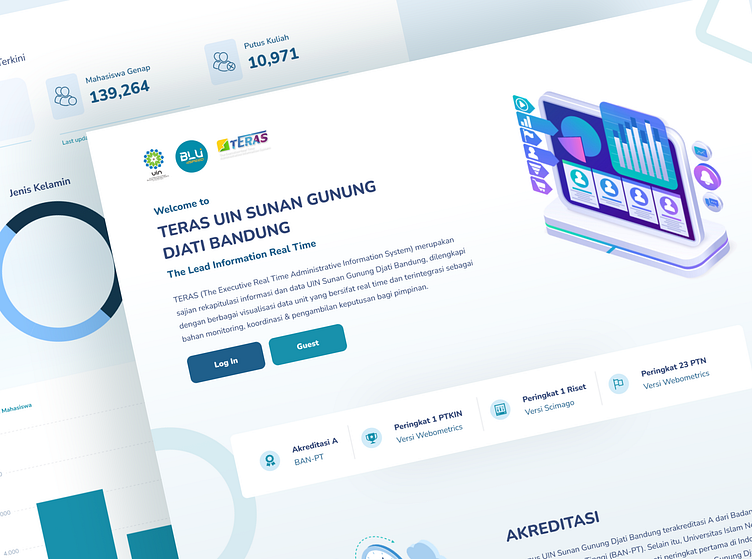
4). Hi-Fi Design & Prototype:
From the Wireframe that has been designed, after discussing with the team, the pages required for TERAS can still be summarized into 73 pages for private mode and 19 pages for public mode.
The Prototype can be seen HERE.
5). Development & Testing:
The developer team developed the web app using a proper tech stack based on the planned Hi-Fi Design and Prototype.
The Dashboard can be seen HERE.
For connections, portfolios, or projects/collaborations, you can find me on Dribbble or another platform (Instagram, LinkedIn, & TikTok) via linktr.ee/ilhamf08. Thank you!