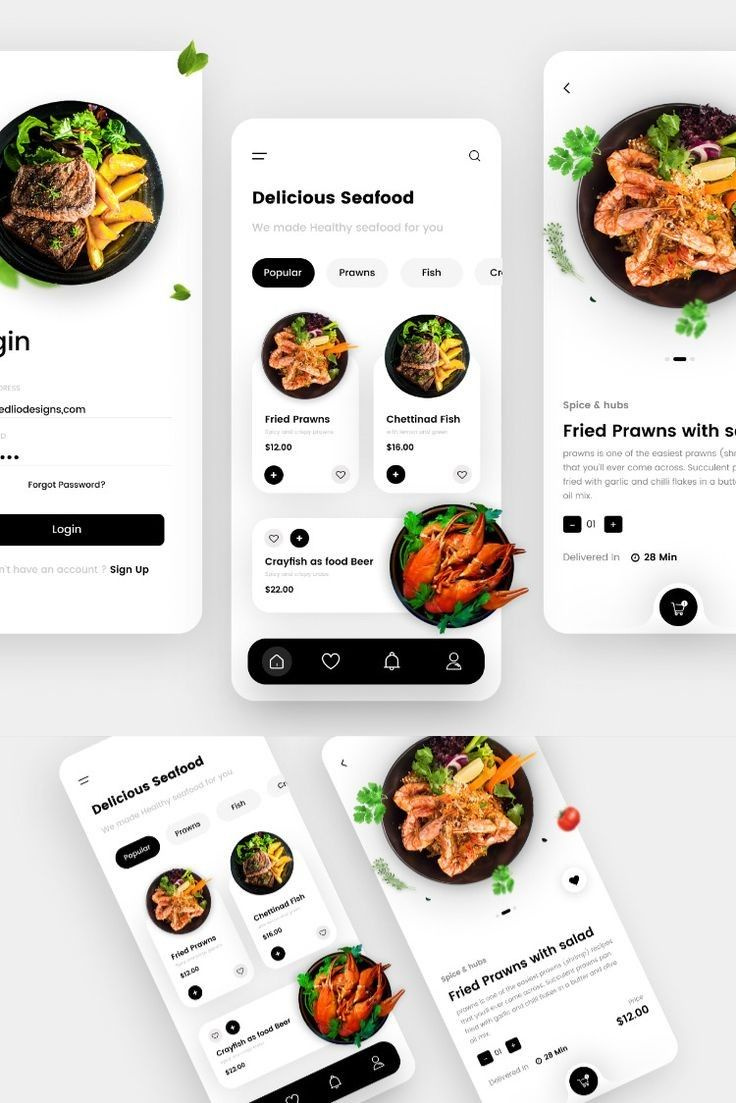
Seafood App Design
Home Screen: Feature a visually engaging layout with high-quality images of seafood dishes and ingredients. Include a prominent search bar and quick links to categories like "Recipes," "Restaurants," "Fish Markets," and "Cooking Tips."
Navigation Bar: Use simple, intuitive icons related to seafood (e.g., a fish for recipes, a fork and knife for restaurants) with a nautical theme. Incorporate colors like deep blues, ocean greens, and sandy beiges.
Category Pages: Display seafood categories with appetizing images and brief descriptions. Include filter options for types of seafood, preparation methods, and dietary preferences.
Recipe View: Provide detailed recipes with step-by-step instructions, high-quality images, and ingredient lists. Include a “Favorite” button for easy access and sharing options.
Restaurant Listings: Feature local seafood restaurants with photos, menus, ratings, and user reviews. Include a map view to show restaurant locations.
Fish Market Section: Show local fish markets with contact details, operating hours, and product listings. Include options to view or purchase fresh seafood directly through the app.
Cooking Tips: Offer helpful articles or videos on seafood preparation, cooking techniques, and sustainability tips. Use clean, readable layouts with high-quality visuals.
Profile Section: Allow users to create and manage profiles, save favorite recipes and restaurants, and customize preferences. Use a clean design with a focus on user-friendly navigation.
Integrate a fresh, clean design with rich visuals to highlight the appeal of seafood, ensuring an enjoyable and appetizing user experience.