Toast notifications | Statuses
Best Practices:
1. Clear Visual Cues for Status:
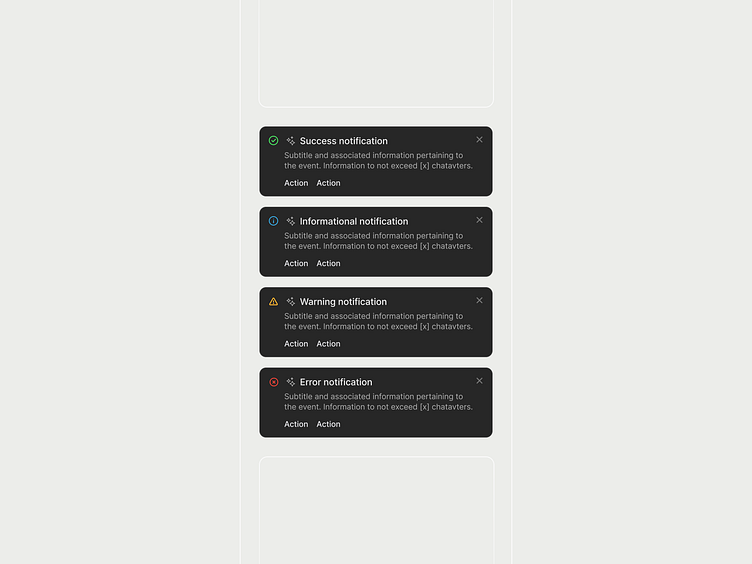
Each toast notification type (Success, Informational, Warning, Error) is differentiated by color and icon, providing an immediate visual cue that helps users identify the nature of the message at a glance.
2. Concise Information:
Using brief, to-the-point text keeps the notifications informative without overwhelming the user. A clear limit on character count ensures that the notifications remain easy to read and quick to understand.
3. Actionable Options:
Including actionable buttons within the notification allows users to respond directly if necessary, which enhances interactivity and reduces the need for additional steps to resolve issues or respond to updates.
4. Accessible Close Option:
The close (“x”) button on each notification enables users to quickly dismiss it once the information has been reviewed, which keeps the interface clean and helps avoid unnecessary clutter.
5. Consistent Placement:
Toast notifications should appear in a consistent area of the interface (typically a corner of the screen) to ensure users know where to look without interrupting their workflow.
Have a complex web application idea?
Let's make it together!
Say hello at 💌
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨
Are you looking for a design partner?
📮 Email to ux.sergushkin@gmail.com
👨💻 Check me out at dmitrysergushkin.com
↳About me
My name is Dmitry, and I am a digital product designer. I specialise in investigating and improving user experiences for CRM systems, SaaS platforms, Back offices, and web applications. I develop innovative solutions by identifying the problem that needs addressing and creating a meaningful experience that meets the needs of end-users, aligning it with the context in which the product will be used.
↳Services I provide
User Experience (UX) Design • User Interface (UI) • DesignWeb & SaaS Application Design • MVP Design & Development • Product Redesign & Optimization • Wireframing & Prototyping • UX Strategy & Discovery • Design Systems & Documentation