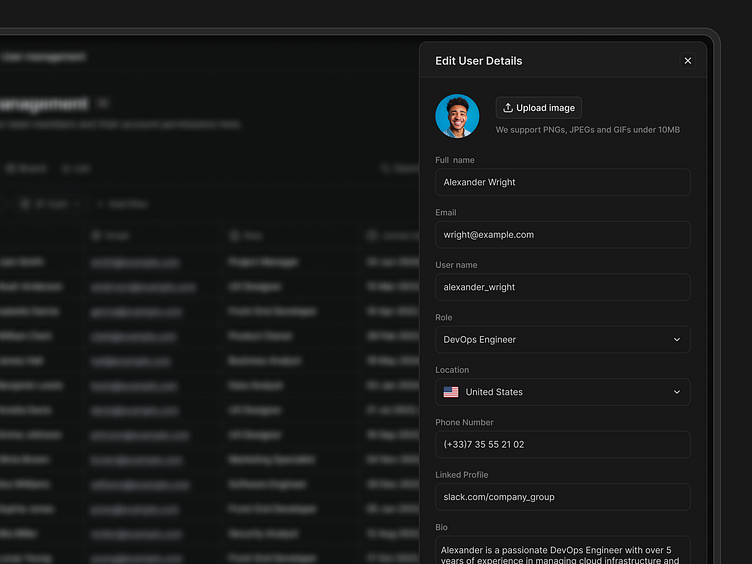
Editing a user account
Key UX Features:
✦ Context Preservation: Keeps the main interface visible, allowing users to stay grounded in their workflow.
✦ Focused Interaction: A clean and organized layout ensures users can quickly locate and edit relevant fields.
✦ Action Visibility: Prominent Save and Discard buttons at the bottom enhance usability and prevent errors.
✦ Responsive Design: Optimized for both desktop and mobile experiences to accommodate a wide range of users.
Research Insights:
Studies show that minimizing context switching improves task efficiency and user satisfaction. This side panel design is tailored to reduce cognitive friction while providing a sleek, modern interface.
Have a complex web application idea?
Let's make it together!
Say hello at 💌
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨
Are you looking for a design partner?
📮 Email to ux.sergushkin@gmail.com
👨💻 Check me out at dmitrysergushkin.com
↳About me
My name is Dmitry, and I am a digital product designer. I specialise in investigating and improving user experiences for CRM systems, SaaS platforms, Back offices, and web applications. I develop innovative solutions by identifying the problem that needs addressing and creating a meaningful experience that meets the needs of end-users, aligning it with the context in which the product will be used.
↳Services I provide
User Experience (UX) Design • User Interface (UI) • DesignWeb & SaaS Application Design • MVP Design & Development • Product Redesign & Optimization • Wireframing & Prototyping • UX Strategy & Discovery • Design Systems & Documentation