Furniture App Design
Furniture eCommerce App Design
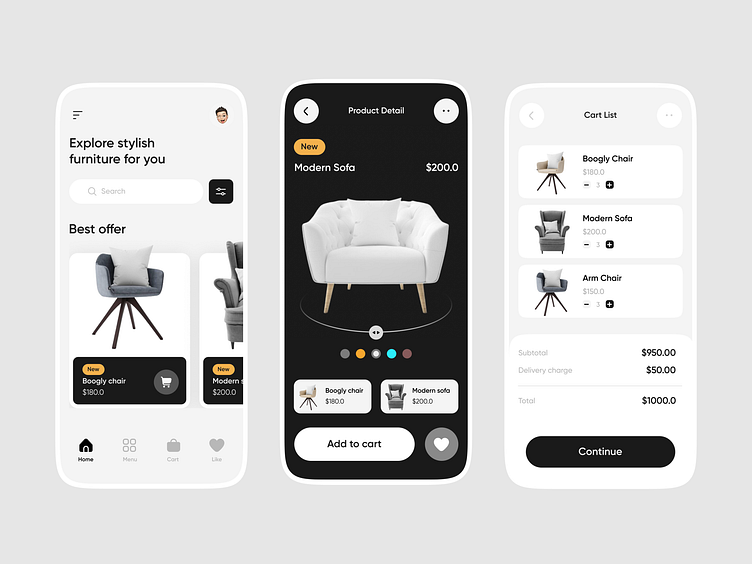
Explore the world of exquisite furniture with Home Haven, an eCommerce app designed in Figma to provide a seamless shopping experience. This design features three key screens, each optimized for user engagement and ease of navigation.
1. Home Screen
The Home Screen welcomes users with a visually captivating layout, showcasing featured collections, new arrivals, and personalized recommendations. An intuitive search bar options make it easy to find specific items quickly.
2. Product Details Screen
The Product Details Screen offers a detailed view of selected furniture items. High-resolution images, comprehensive descriptions, customer reviews, and price details are prominently displayed. Users can view different color and size options, check availability, and add items to their cart or wishlist. Interactive elements, such as a 360-degree view and augmented reality (AR) preview, enhance the shopping experience.
3. Cart and Checkout Screen
The Cart and Checkout Screen ensures a smooth and secure purchasing process. Users can review their selected items, adjust quantities, and apply discount codes. The checkout process is streamlined, with clear steps for entering shipping information, choosing payment methods, and confirming the order.
With a clean, modern design and user-friendly interface, the Home Haven app makes furniture shopping enjoyable and convenient.
Do not forget to comment and to like. Give me your valuable feedback, which really does mean. Stay tuned for further shots. Show us a little love! Press "L"
I'm available for new projects! Send me an email: creativezaiid@gmail.com 👍
📌 Follow me on Instagram
📌 UI/UX Tutorial - YouTube
📌 Source File :- Click Here