AI Scanner UI
Case Study: AI Scanner UI App
Project Overview
Our project was to design the UI for an AI Scanner app. The app aims to leverage artificial intelligence to provide users with a seamless and efficient scanning experience.
Objectives
Highlight the app's key features: high-accuracy scanning, text recognition, and multi-format export.
Maintain a modern and clean design aesthetic.
Target Audience
Students and professionals who need to digitize documents.
Small businesses require frequent scanning and document management.
Tech-savvy users looking for efficient and smart solutions.
Design Process
1. Research & Inspiration
2. Wireframing & Prototyping
3. Visual Design
4. User Testing & Feedback
Key Features
Intuitive Home Screen
Smart Scanning Interface.
Comprehensive Results Screen
Customizable Settings
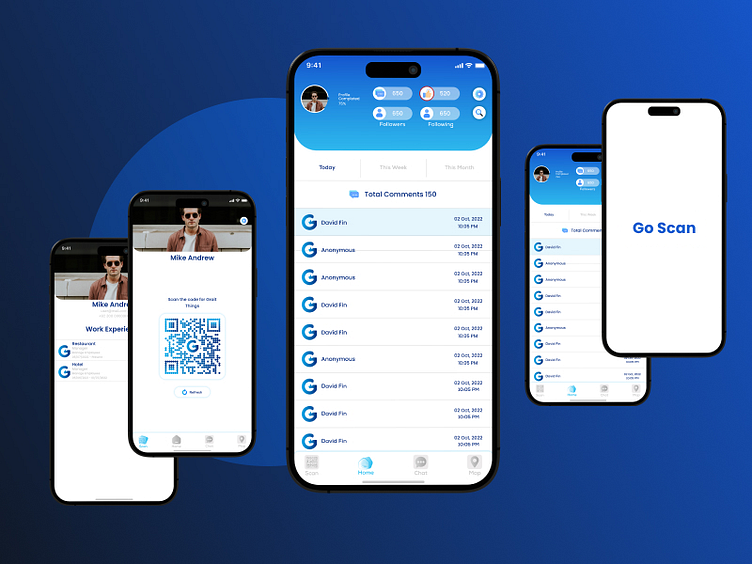
Final Design
Conclusion
The AI Scanner UI app project was a success, with the final design receiving positive feedback for its usability and aesthetics. By focusing on user needs and leveraging modern design principles, we created an app that stands out in the market and provides an exceptional scanning experience.
Visuals
Home Screen
Overview of recent scans and quick access to scanning options.
Scan Interface
Real-time edge detection and auto-cropping.
Results Screen
Preview, edit, and export options for scanned documents.
Settings
Customizable options for scan quality and output format.
Tools Used
Figma for design and prototyping.
Adobe Photoshop for graphic design.
UserTesting.com for gathering user feedback.