Fluto - Brand Guidelines - Logo Construction (Mockup Preview)
Hey folks👋
We're excited to presenting our newest product Fluto Fintech Brand Guidelines, a product that makes it easy for you to create brand guidelines that are simple, clean and professional but also attractive, This Brand Guidelines kit has many sections that can make things easier for you.
The sections are :
Front Page
About the company
Company logo
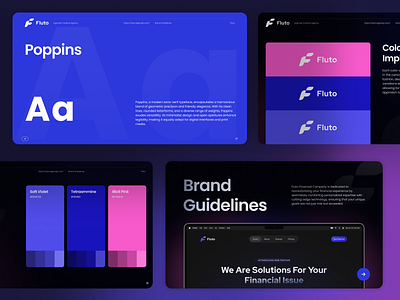
Brand colors
Typography
Mockup
Stationery
Iconography
Grid system
Rear page
Grab yours in this link below:
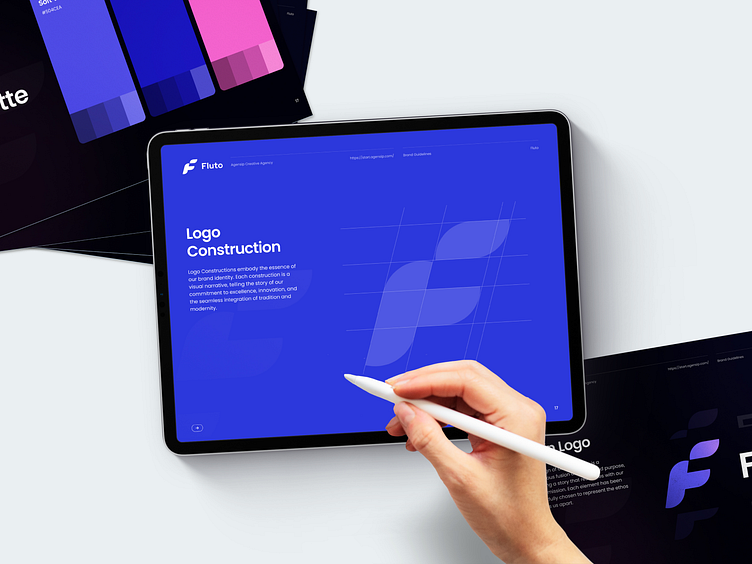
Logo Construction Section
Take a look on the logo section in Fluto Fintech Brand Guidelines. Our product presents templates that make it easy for you to design guidelines about company logos starting from the background, logo construction, logo colors and others.
With a total of about 10 section categories, include as many pages as you need to create a complete brand guideline.
What do you think about it? Let us know your valuable feedback.
Press "L" if you like 😉
Thank you!!
Our Product | IG | FB | TW
This shot is featured with Agensip
---
We are Agensip, a creative digital agency focusing on UI and UX stuff. Kindly visit our website at www.agensip.com to see more detail about us. Never hesitate to contact us via email at hi@agensip.com