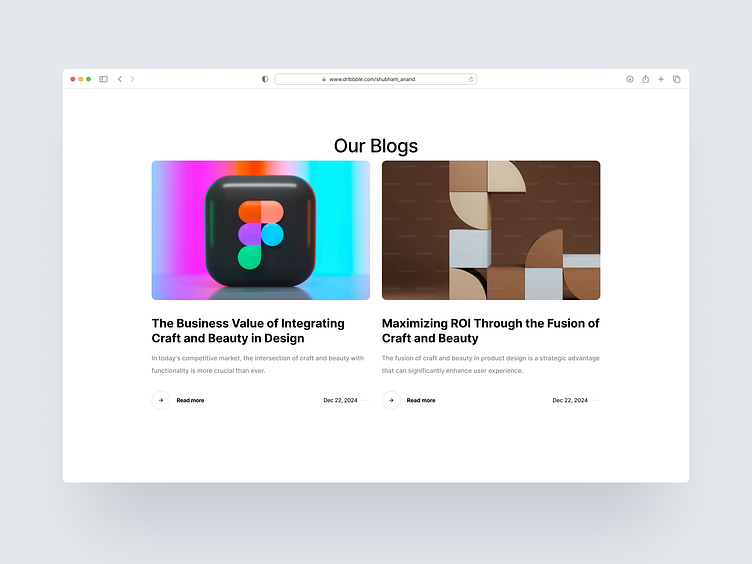
Minimalist Blog UI Design
To create the blog section design shown in the image, a clean and minimalistic layout was chosen to ensure readability and focus on the content. The design employs a strong visual hierarchy with prominent images that draw initial attention, followed by bold headlines and succinct descriptions to provide quick overviews of each blog post. A modern sans-serif font enhances clarity, with larger font sizes used for headlines to establish a clear hierarchy. Consistent use of colors and fonts across the section maintains a cohesive and professional look. Simple navigation elements, such as "Read more" buttons and publication dates, are incorporated to enhance user interaction and provide clear call-to-action cues, ensuring an intuitive and engaging user experience.
Can you feel the excitement? If you're truly captivated by what you see, let that passion flow through a ❤️ and join the adventure by following me on Dribbble!