Fluto - Brand Guidelines - Front Cover & Typography
Hello Everyone 👋
Presenting our newest Product Fluto Fintech Brand Guidelines, a product that makes it easy for you to create brand guidelines that are simple, clean and professional but also attractive, This Brand Guidelines kit has many sections that can make things easier for you.
The sections are :
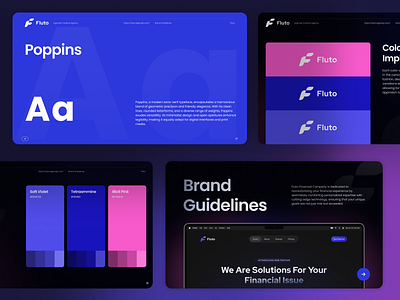
Front Page
About the company
Company logo
Brand colors
Typography
Mockup
Stationery
Iconography
Grid system
Rear page
Grab yours in this link below:
Collage version
Here is some explanation about this color section:
The Front Cover in these brand guidelines functions as the initial or opening page for the entire brand guidelines.
Typography explains what fonts to use for these brand guidelines and which fonts are suitable for use in logos.
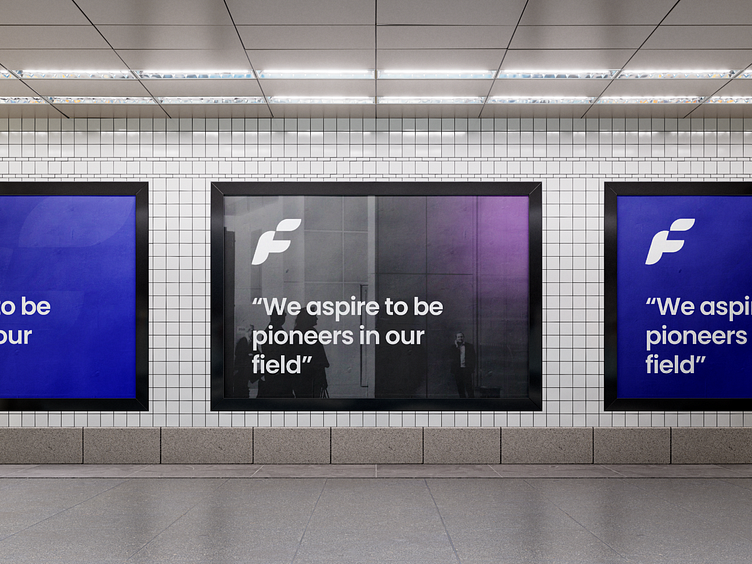
Presented in a mockup version, we hope it can represent the experience of the product in real life 🤩
Full Version
Appreciate your feedback about it. Let us know!
Press "L" if you like 😉
Thank you!!
Our Product | IG | FB | TW
This shot is featured with Agensip
---
We are Agensip, a creative digital agency focusing on UI and UX stuff. Kindly visit our website at www.agensip.com to see more detail about us. Never hesitate to contact us via email at hi@agensip.com