Design system documentation — Texts
Text styles are probably the most used 'design system element' out there, sharing the trophy with colors.
So it is always worth spending a little more time on them to make the basics bulletproof.
To the most basic text properties that every text style should have we can count:
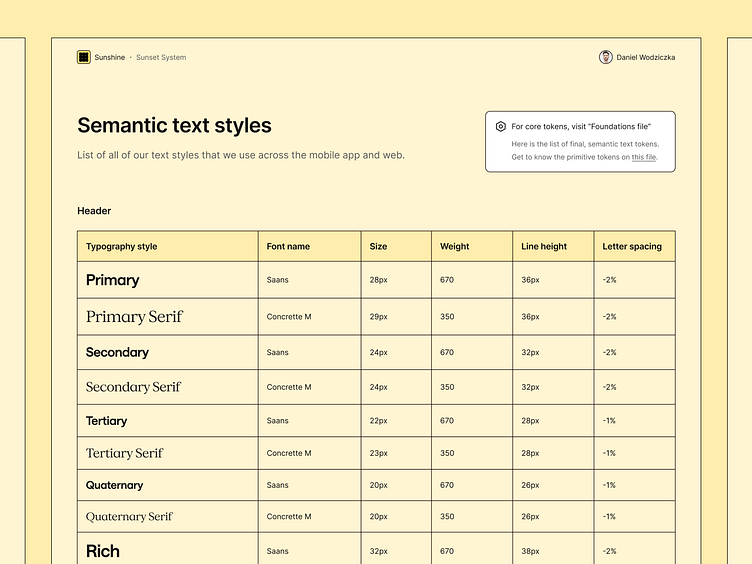
Font family - So how we font looks like, Inter/Manrope/Saans etc.
Font size - So how big your text style will be, 16px/2rem/1em etc.
Font weight - So how thick your text will be, Regular/Bold etc.
Line height - So how tall your text frame will be.
Letter spacing - So how distant characters will be from each other.
Of course, there is many more text properties that our text styles can take, but those are the most common ones, useful in almost every scenario.
I hope you find it helpful!
For more, check out my profile and hit follow!
If you have any questions or want to chat, connect with me on LinkedIn!