Design system documentation — Form components
A huge part of my daily work as a 'Design System Designer' is keeping everything and everyone in sync. What is more suitable than bringing everyone to a single place? Nothing. That's why maintaining documentation is still powerful.
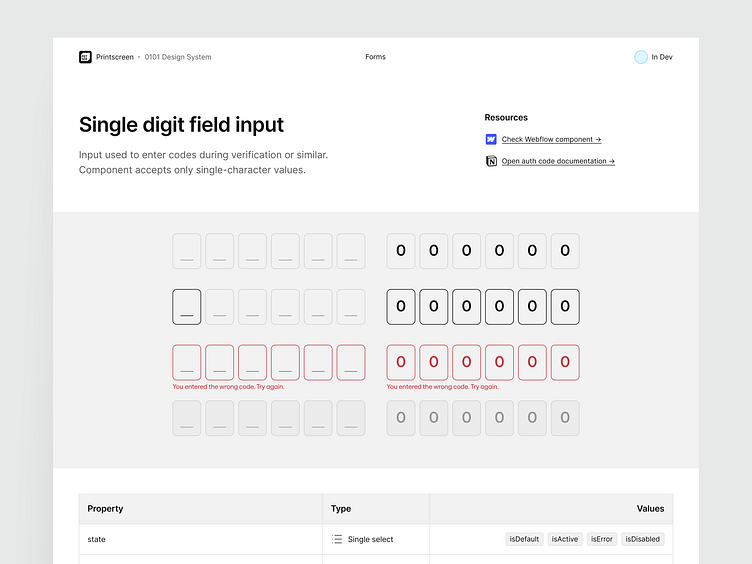
Part 1 - Components
First of all, we need to start with the basics—creating assets, building blocks that everyone will reuse to build amazing stuff.
It's always a collaborative activity — the more we talk, the more aligned we are, the fewer issues we create by mistake, and the better the outcome.
The less, the better, as always — having too many options can be paralyzing, so having fewer components but much more reuseable is always better.
Part 2 - Documentation
No matter how well your assets are made when no one understands how to use them. That's why documentation, even a minimalistic one, is always a plus.
Don't over-document your stuff — The more you document, the more you need to maintain and update, so keep it short and to the point.
Teach your team the tool — Most of the properties can be easily extracted directly from Figma without any documentation, just show your team how to do it.
Part 3 - Well-deserved high-five
After that, there is nothing more to do than just continue doing the same great job for the rest of the components, variables, assets, logic, or anything that your design system needs.
Just remember:
Don't be afraid of documentation; value smart work, not hard work.
I hope you find it helpful!
For more, check out my profile and hit follow!
If you have any questions or want to chat, connect with me on LinkedIn!