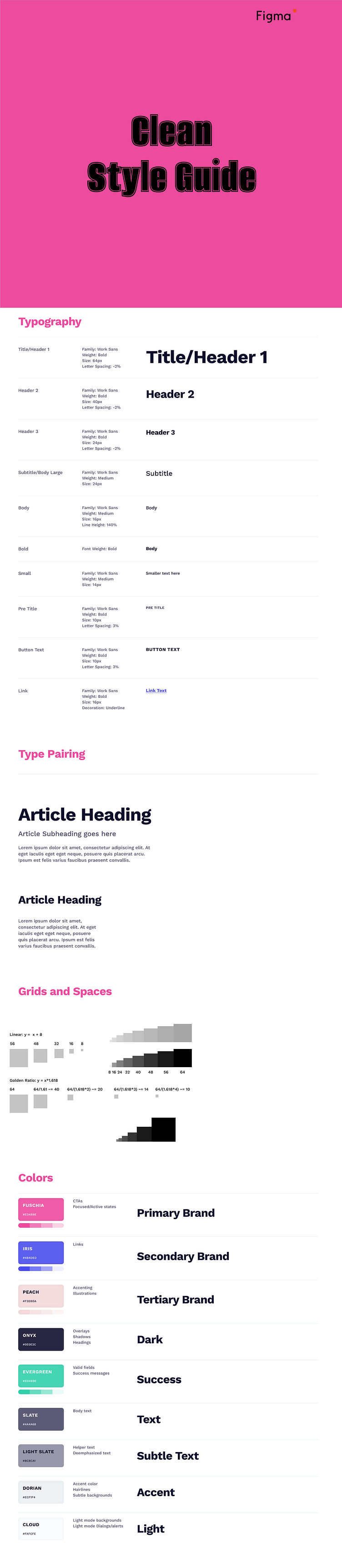
STYLE GUIDE : Clean Style Guide
A style guide is crucial in UI design for several reasons:
Consistency: Ensures uniformity across all UI elements, making navigation easier for users.
Efficiency: Speeds up the design process by providing predefined styles, reducing the need for constant design decisions.
Brand Identity: Maintains the visual and interactive aspects of a brand, making it recognizable and trustworthy.
Collaboration: Serves as a reference for all team members, ensuring alignment on design goals.
User Experience: Familiar design elements reduce the learning curve and make the interface more intuitive.
Quality Control: Sets standards for design quality, reducing inconsistencies and errors.
Scalability: Helps manage changes and additions to the UI, ensuring new elements integrate seamlessly.