Mobile App Signup Flow
Mobile App Signup Flow🔒
Background and Objective
The project involved designing a simple and intuitive signup flow for a mobile application. The main objective was to create a straightforward and familiar process for users of all types, ensuring that anyone could easily create an account or log in. The flow also included options for signing up or logging in via Google, Facebook, or Apple, as well as features for password recovery.
The goal was to make the process accessible and user-friendly for everyone, regardless of their technical background.
Design Approach
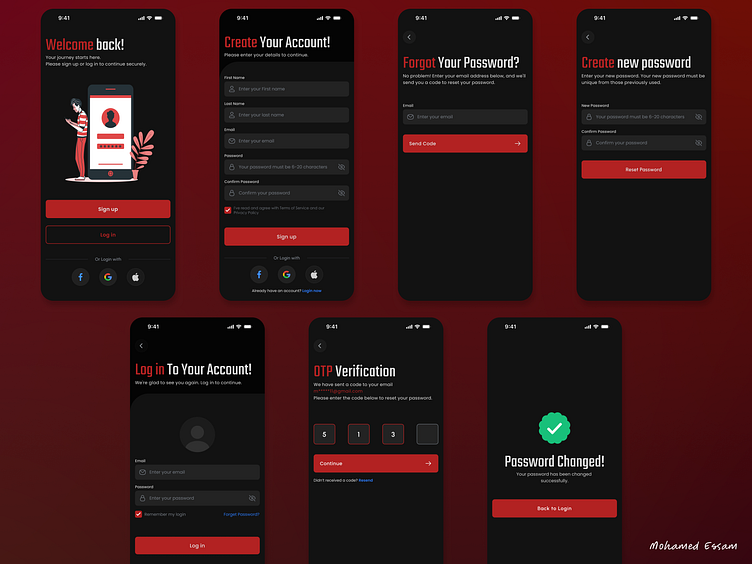
The design focused on clarity and ease of use. The signup flow consisted of seven screens:
Welcome Screen: Users can choose to either sign up or log in.
Login Screen: Users can log in using their credentials or sign in via Google, Facebook, or Apple.
Create Account Screen: Users can create a new account by filling in their details or by using Google, Facebook, or Apple sign-in options.
Forgot Password Screen: For users who forgot their password, this screen allows them to initiate the password recovery process.
Verification Code Screen: Users receive a code via email or SMS and enter it to proceed.
Set New Password Screen: Once the code is verified, users can enter and confirm their new password.
Password Change Confirmation Screen: A success message appears with a large green checkmark, indicating that the password has been changed successfully.
The design employed a clean and modern aesthetic with minimal distractions, focusing on a smooth user experience.
Challenges & Solutions
No significant challenges were encountered during the design process. The focus was on ensuring that the flow was clear and intuitive, aligning with common user expectations. To validate the design, I conducted informal testing with friends, asking them to complete the signup and password recovery processes. The feedback was overwhelmingly positive, indicating that the flow was easy to follow and visually appealing.
User Testing and Feedback
To validate the design, I conducted informal testing with friends, asking them to complete the signup, login, and password recovery processes. The feedback was overwhelmingly positive, with users finding the process straightforward, easy to follow, and visually appealing. This feedback confirmed that the design effectively met its goals of clarity and user-friendliness.
Figma File Link: Click me
Prototype Link: Click me
I aimed to create a visually appealing and functional design that enhances the music listening experience on mobile devices. Looking forward to your feedback!
I'm available to work as a freelancer and I'm ready to deliver top-quality results for your projects. Let's team up for success!
Please feel free to contact me:
Whatsapp / Telegram ( +2001026270099)
Email: me167357@gmail.com