Code Caviar Landing Page Concept
Welcome to the Code Caviar landing page concept! This design aims to create an engaging and informative entry point for users interested in academics, applying, checking the calendar, and planning visits. Key elements include:
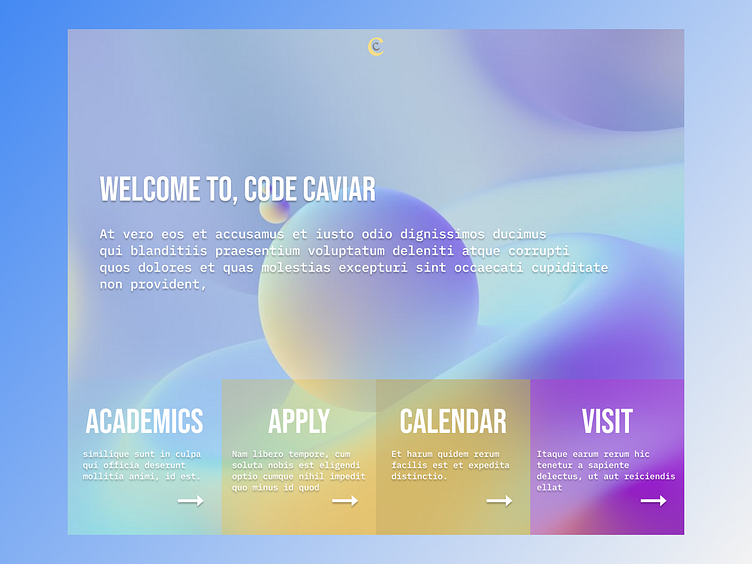
Vibrant Gradient Background: A soothing gradient background that enhances the visual appeal and creates a welcoming atmosphere.
Clear Navigation: Four distinct sections (Academics, Apply, Calendar, Visit) with concise descriptions and intuitive arrows for easy navigation.
Modern Typography: Bold, clean fonts that ensure readability and draw attention to key information.
Engaging Headline: A welcoming message that introduces users to Code Caviar and sets a friendly tone.
Interactive Design: Encourages users to explore more about the institution with clearly defined call-to-action elements.
This concept is designed to provide a seamless user experience while conveying essential information in a visually appealing manner. Swipe through the design to see how each section is thoughtfully crafted to guide users on their journey with Code Caviar.