NaturaGlam
Project Overview
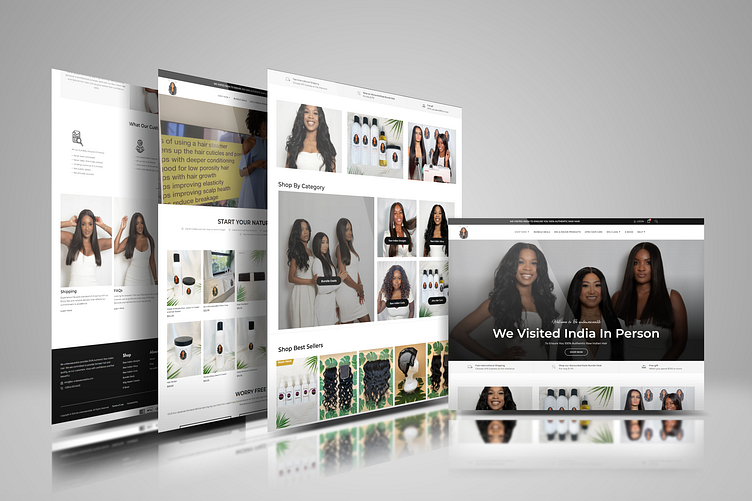
This design project aimed to create an engaging and visually appealing e-commerce website for a natural hair care brand. The goal was to showcase the brand's products effectively while ensuring a seamless user experience. Below are the key elements and design choices that went into this project:
Design Elements
1. Visual Consistency
Color Palette: We selected a neutral and soothing color palette to reflect the natural and organic nature of the products. The colors are carefully chosen to be easy on the eyes, promoting a calming shopping experience.
Typography: Clean, modern fonts are used throughout the site for readability and aesthetic appeal. The combination of serif and sans-serif fonts provides a professional yet approachable feel.
2. Homepage Design
Hero Image: A captivating hero image featuring real users of the products immediately grabs attention. This image also establishes a connection with the audience by showcasing relatable and aspirational figures.
Highlighting Best Sellers: We prominently display best-selling products on the homepage to guide users towards popular choices, enhancing the likelihood of purchase.
3. Product Categorization
Shop by Category: Products are categorized clearly, making it easy for users to navigate and find what they are looking for. Each category is represented with high-quality images to provide a preview of the products.
Detailed Product Pages: Each product page includes multiple high-resolution images, detailed descriptions, customer reviews, and suggested complementary products to encourage upselling.
4. Customer Testimonials
Authenticity: Genuine customer testimonials are highlighted to build trust and credibility. We use photos of real customers and their feedback to add a personal touch.
Success Stories: Featuring success stories and user-generated content helps in creating a community feel around the brand.
5. Interactive Elements
Hover Effects: Subtle hover effects on product images and buttons enhance interactivity and guide the user’s attention smoothly.
Quick View: Implementing a quick view option allows users to get a snapshot of the product details without leaving the current page, improving the shopping experience.
6. Responsive Design
Mobile Optimization: The website is fully optimized for mobile devices. Ensuring that the design is responsive allows for a consistent and accessible user experience across all devices.
Fast Loading Times: We have optimized images and other elements to ensure quick loading times, essential for maintaining user engagement.
7. Engaging Content
Blog Section: A blog section provides valuable content related to hair care tips, product usage guides, and industry trends. This helps in driving organic traffic and keeping the audience engaged.
In-Person Visits: Highlighting the brand's commitment to quality through in-person visits to suppliers, as showcased in the “We Visited India In Person” feature, adds an element of transparency and authenticity.
Conclusion
The design of this e-commerce website for a natural hair care brand focuses on creating an immersive and user-friendly shopping experience. By combining visually appealing elements with functional design and engaging content, we aim to build a strong connection with customers and promote the brand's values effectively.