Masterplan of TSC Yiti - A Case Study
Like the Design? Contact Me Here
Email | Facebook | Instagram | LinkedIn
✦
✦
Welcome to My Studio! I am a designer and tech enthusiast who love bringing ideas to life online. My goal is simple: to create websites and apps that look great and work even better. I focus on the details that matter, so you can wow your audience and grow your brand. Let's make something awesome together!
Problem Statement
While working for multiple user-experience problems faced by the customers of The Sustainable City Yiti aka TSC-Yiti, I encountered a really interesting problem where there was so much to show on the masterplan but so little space.
In the complete masterplan, there were components and tracks. After a survey, we found out that a customer visiting the website wants to know more details about each component and track so first, more compact and use-able interface was needed, and secondly, it should be evident.
Solution
So I, while working at Diamond Developers, started researching the possible solutions for mapping out multiple components of maps across my charts to find the exact design that suits our customer's needs.
Categories
Firstly I broke down all the components and amenities of the masterplan in two categories:
Components Like Plaza, Mosque, Centers, Hotels and Schools etc.
Tracks Like Jogging, Equestrian, Cycling, and E-buggy.
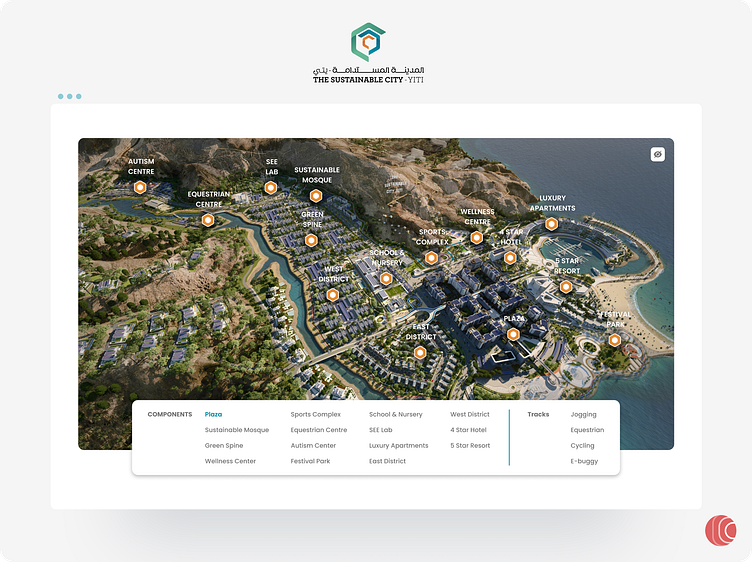
Map Beads and Full-Screen View
Then, to give a more visual view of each component to our customer, I needed to find the perfect view of masterplan from where all the components were visible. And Luckily, after going through a corpus of 100 images, I found it.
Now, after arranging the beads as well as categories over the map, the map already looked really rushy - so I also wanted to let the user see the complete map without any distractions, hence I introduced distraction-less view mode.
Tracks
Before moving forward with components, I was more inclined toward solving the view for tracks. Tracks were easy - I just needed to find the right way to show it over map. "OVER MAP", that's it. So I designed multiple tracks over maps to define all kinds of tracks. A few examples are shown below.
Component Previews
Coming back to components, all of the customers did not want to leave their screens or scroll to some other point to get into more details for each component. So on hover of any component, we would bring up a small preview card to show keen details about the components without leaving the map.
In these preview cards, I gave a CTA to open detailed view of the component as well.
Component Details
In the component detail, the focus was actually on the component rather than the location in the map, so I switched the views to a completely different component where the user can really deep dive into the components and can also go back and forth between other components without coming back to the map.
Summary
This is how I solved the major problem of designing the right masterplan for The Sustainable City - Yiti project. This solution was easily adopted by developers as well for its easy-to-build nature. Similarly, the customer feedback was immensely superb after building this feature.