Where Play Comes Alive: A Toy Store Website for Parents & Kids
Balancing Playfulness & Usability: Striking a balance between a visually engaging and user-friendly interface was key. The design uses bright colors and playful illustrations to capture children's attention, while maintaining clear menus, intuitive navigation, and well-organized product categories for users.
Designing for Discovery: Interactive elements like hover effects, encourage exploration and help parents discover the perfect toy for their child's interests and age group.
The color palette:
Primary color: HEX 973131
Secondary color: HEX E0A7
Tertiary color: HEX F9D689
For purchased icons: Credit: Flaticons, Icons8, material design icons
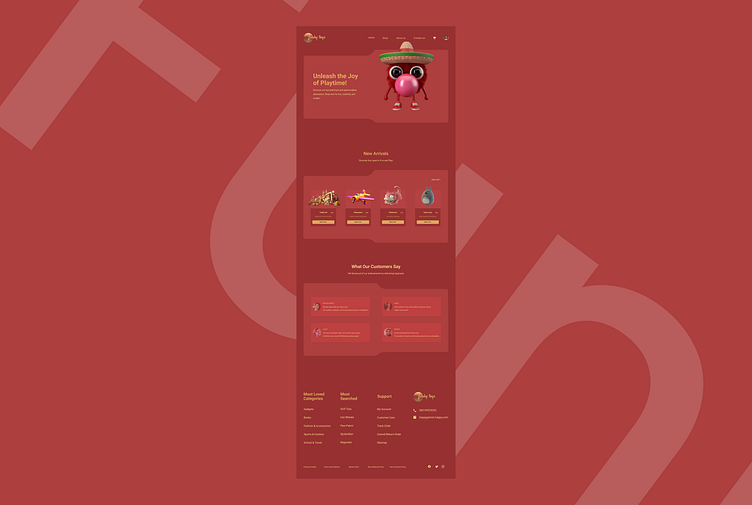
Above is a low fidelity wireframe design for a toy store website, created in Figma. It focuses on establishing the basic layout, information hierarchy, and user flow for the website before diving into visual details.