🌙 Moonlite Project
🌟 Project Synopsis: This case study explores the design and development of "MoonLite," a sophisticated mobile app tailored for an online clothing boutique, crafted to elevate the digital shopping experience.
🎯 Design Objective: Aimed at creating a seamless, stylish, and user-centric mobile shopping interface that enhances user engagement and satisfaction.
🛍️ Core Enhancements: The design features a streamlined navigation system, vibrant product displays, user-friendly filtering options, and an efficient checkout process.
✨ UX/UI Emphasis: Focus on delivering an aesthetically pleasing and cohesive user experience, ensuring smooth transitions from product discovery to final purchase.
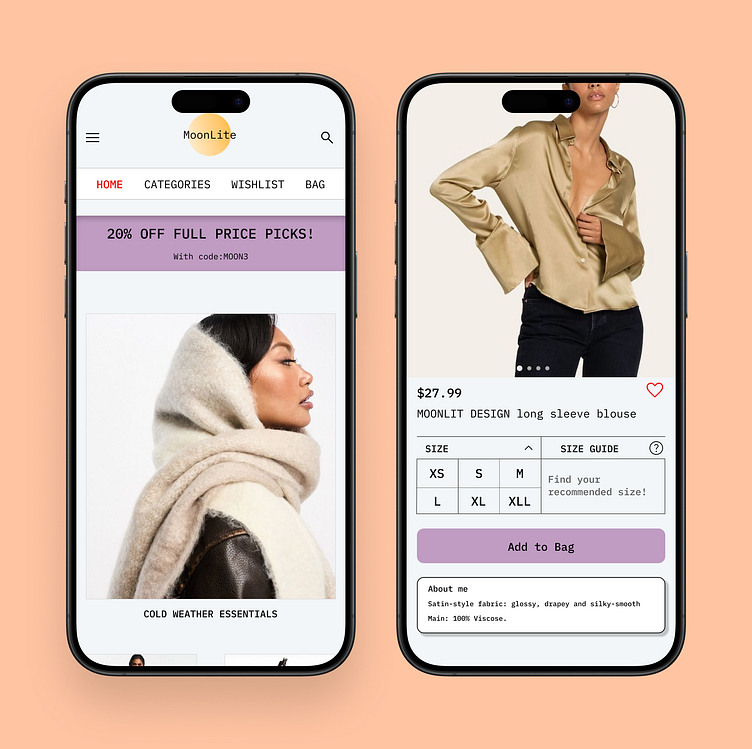
🏠 Engaging Visuals: The home page of the "MoonLite" app showcases high-quality images, drawing users in with attractive visuals and special offers.
🛍️ Easy Navigation: Featuring intuitive navigation options, the home page allows users to quickly access various product categories and discover new items with ease.
🌟 Personalized Recommendations: The home page includes personalized product suggestions and curated collections, enhancing the shopping experience by tailoring content to individual preferences.
🛒 Item Overview: The bag screen provides a comprehensive view of all items added, including product details, quantities, and prices.
✏️ Edit Quantities: Users can easily update the quantity of each item or remove products from the bag with straightforward controls.
📏 Comprehensive Size Information: Offers detailed measurements, fit guidelines, and size conversion charts to help users select the correct size and ensure a perfect fit.
🛒 Order Review: The checkout flow starts with a detailed review of the order, including items, quantities, and total cost, allowing users to confirm their selections.
📦 Shipping Information: Users can enter or select their shipping address and choose from available delivery options to suit their preferences and location.
💳 Payment Details: Provides a secure interface for users to enter payment information, including credit/debit card details or alternative payment methods.
✅ Order Confirmation: After completing the payment, users receive an order confirmation with a summary of their purchase and an estimated delivery date.